WooCommerce Stripe Checkout Plug and Play
Introducing our Stripe Checkout WooCommerce plugin which has been extensively developed to improve your online store’s revenues by giving more confidence to the customers to checkout on your store. It effortlessly connects your WooCommerce store with Stripe Checkout. You can customize the Stripe Checkout displayed to your customers by using the settings available in the plugin. All possible options are available along with some additional features to review the Stripe checkout sessions created on your website.
100% Self hosted, Independent
No dependency on any external server. You get the full code in your website.
100% Secure Payment
Provides Stripe hosted secure checkout for your WooCommerce store.
One time payment, lifetime updates
No recurring billing required. Get lifetime updates after one time payment.
Premium Technical Support
Our qualified technical support is always ready to help you out in case of any issues.
Continuously Progressing
New premium features are released with each new update. You get them all for free.
HPOS Support
Support WooCommerce High-Performance Order Storage Update.
Features:
- Bypass your WooCommerce checkout completely and let your customers pay with confidence on Stripe hosted checkout.
- Allow adjusting product quantities on Stripe checkout.
- Display terms and services on the Stripe checkout page.
- Add a phone number field on your stripe checkout page.
- Ability to provide custom text messages such as adding text after shipping address fields, after submit button, before submit button and customizing terms and service text.
- Ability to display custom fields on the Stripe checkout page. For instance creating custom dropdown fields, custom text fields, and custom number fields.
- Ability to choose which payment methods are available on Stripe checkout for your customers.
- Ability to view all the Stripe Checkout sessions created on the web store with their status of completion and customer information.
- Supports WooCommerce discounts and Coupons out of the box.
- Add a custom cancellation page.
- Display a custom Thank You page after the customer completes checkout on Stripe.
- Ability to choose the language of the Stripe checkout.
- Enable or disable shipping address on Stripe checkout.
- Toggle between Live and Test modes easily.
- Enable Test mode for admin users only.
Installation Guide
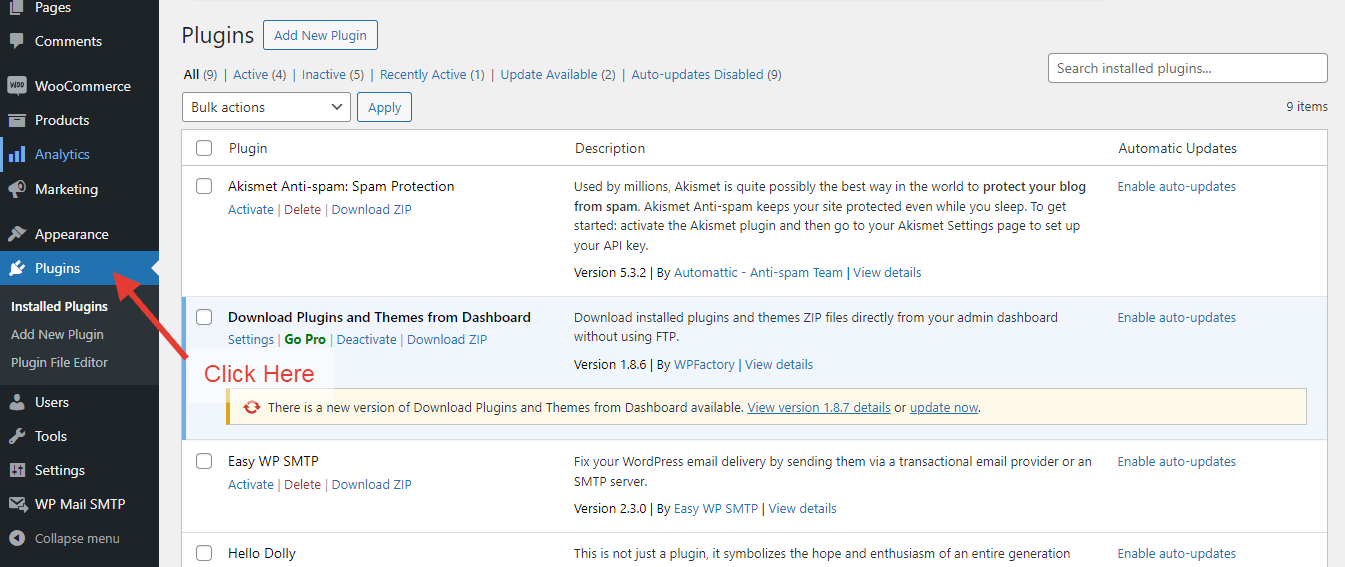
Login to WordPress Admin section and go to the plugins section.
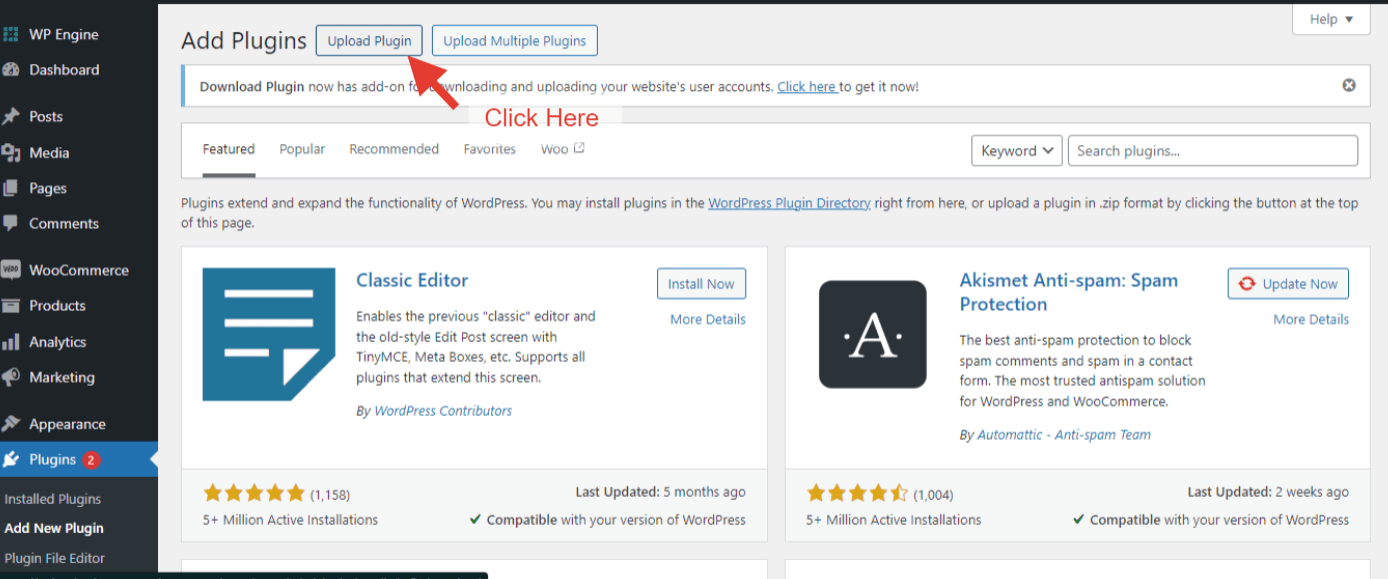
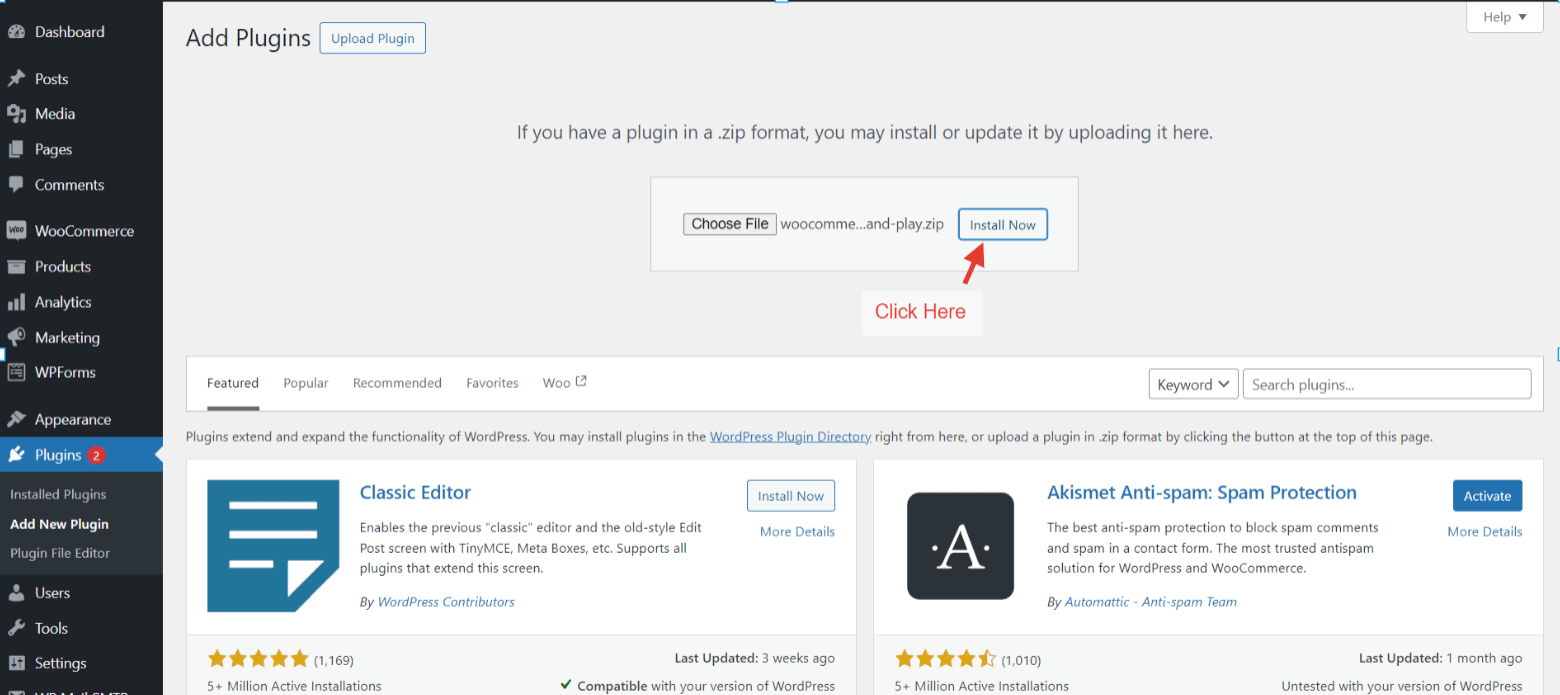
Click on “Add New Plugin” then click on “Upload Plugin” .
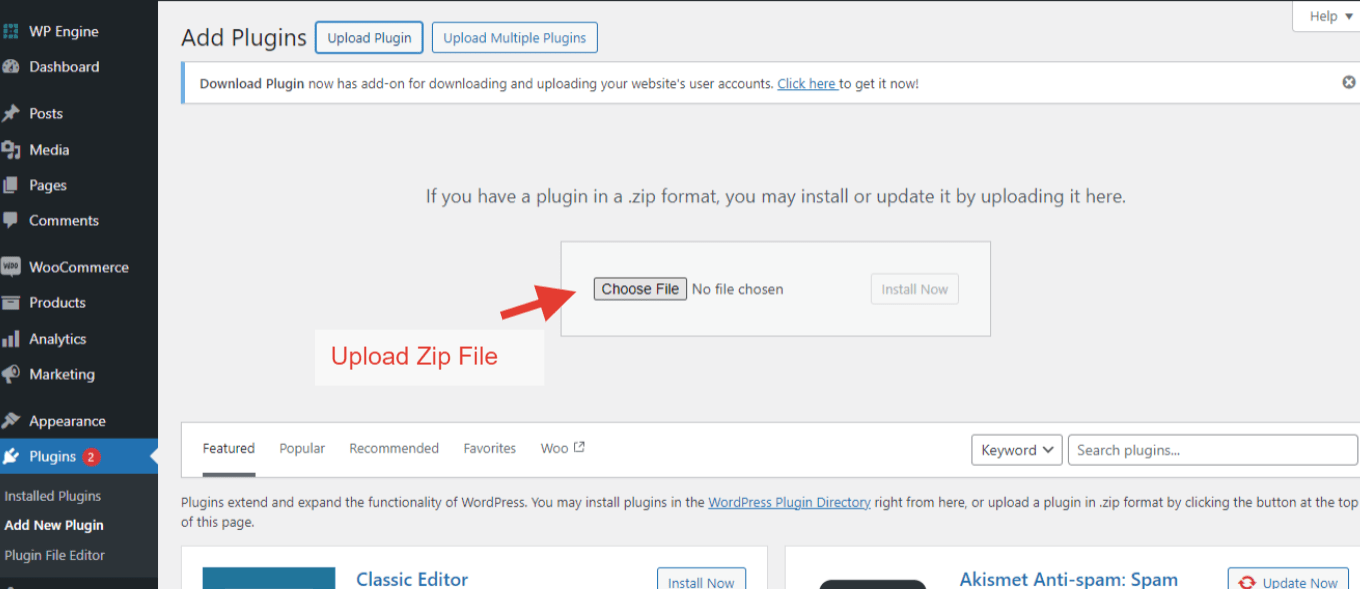
Upload the plugin zip folder to plugin installation.
Click on the “Install Now” Button.
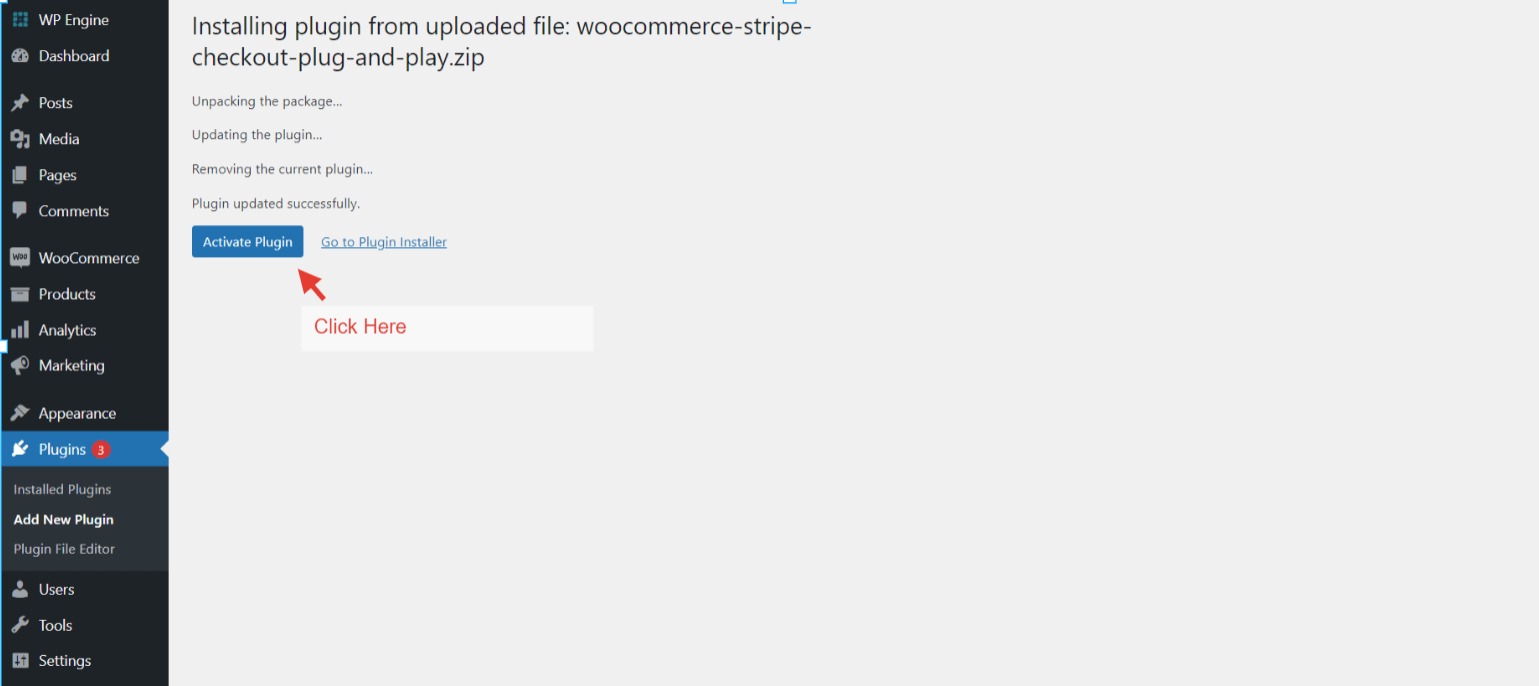
After Installation Click on the Activate Plugin button.
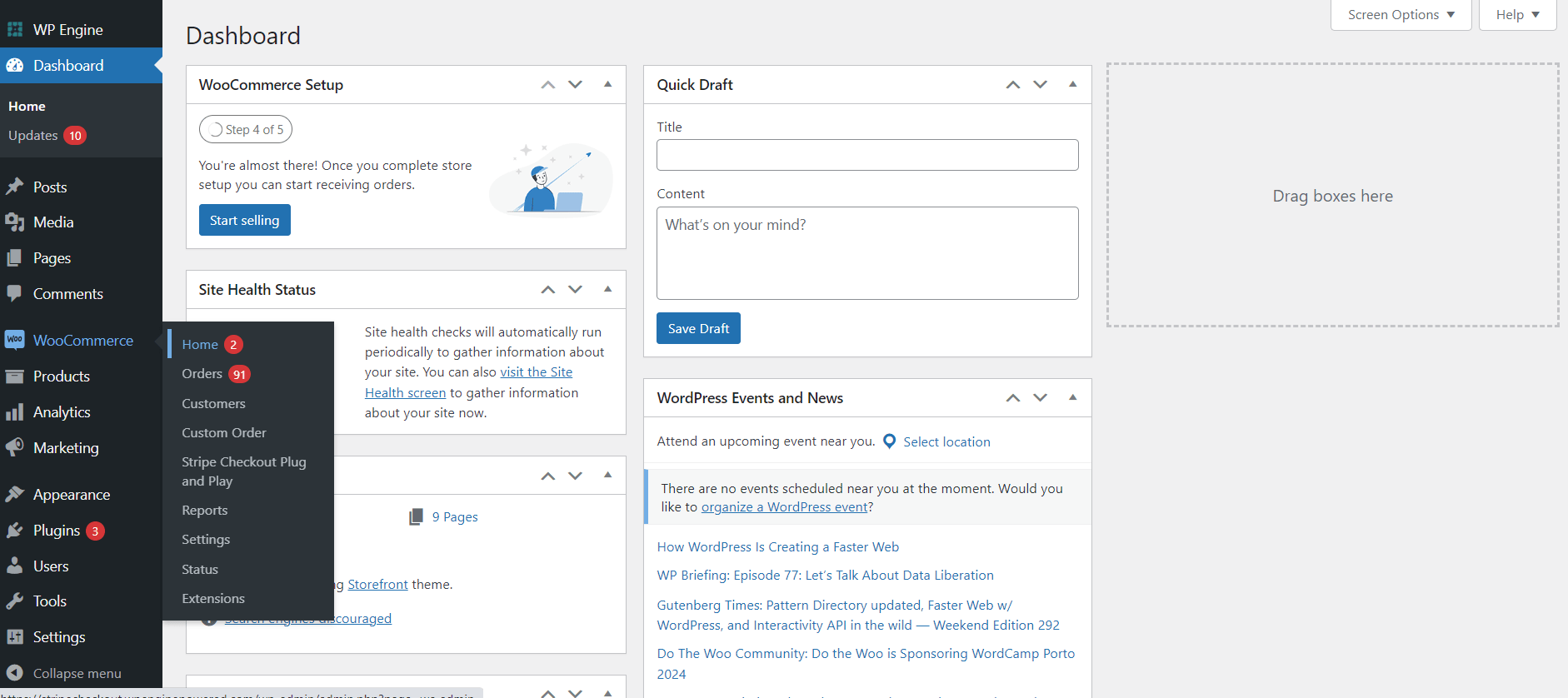
After activating the plugin, you’ll see a new plugin titled “WooCommerce Stripe Checkout Plug and Play” added on the installed plugin dashboard. This indicates the plugin is successfully installed on your website.
In the checkout plugin, we have the following main tabs which divides the functionality as follows:
- Stripe Settings
- Checkout Settings
- Payment methods
- Stripe Sessions
Bypassing the WooCommerce Checkout:
Initially after the activation of plugin, when you checkout from your website, you will be redirected to the default WooCommerce checkout page.
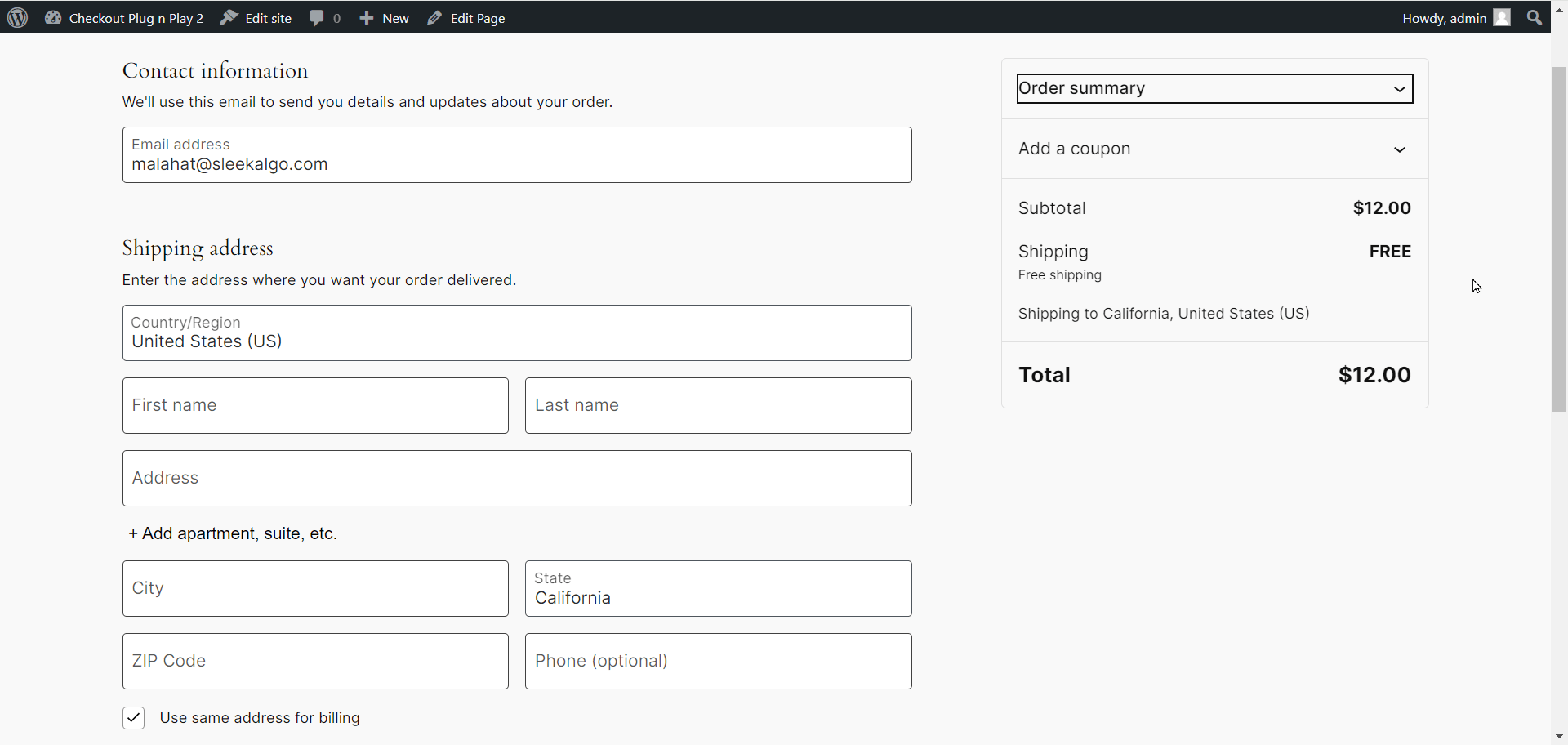
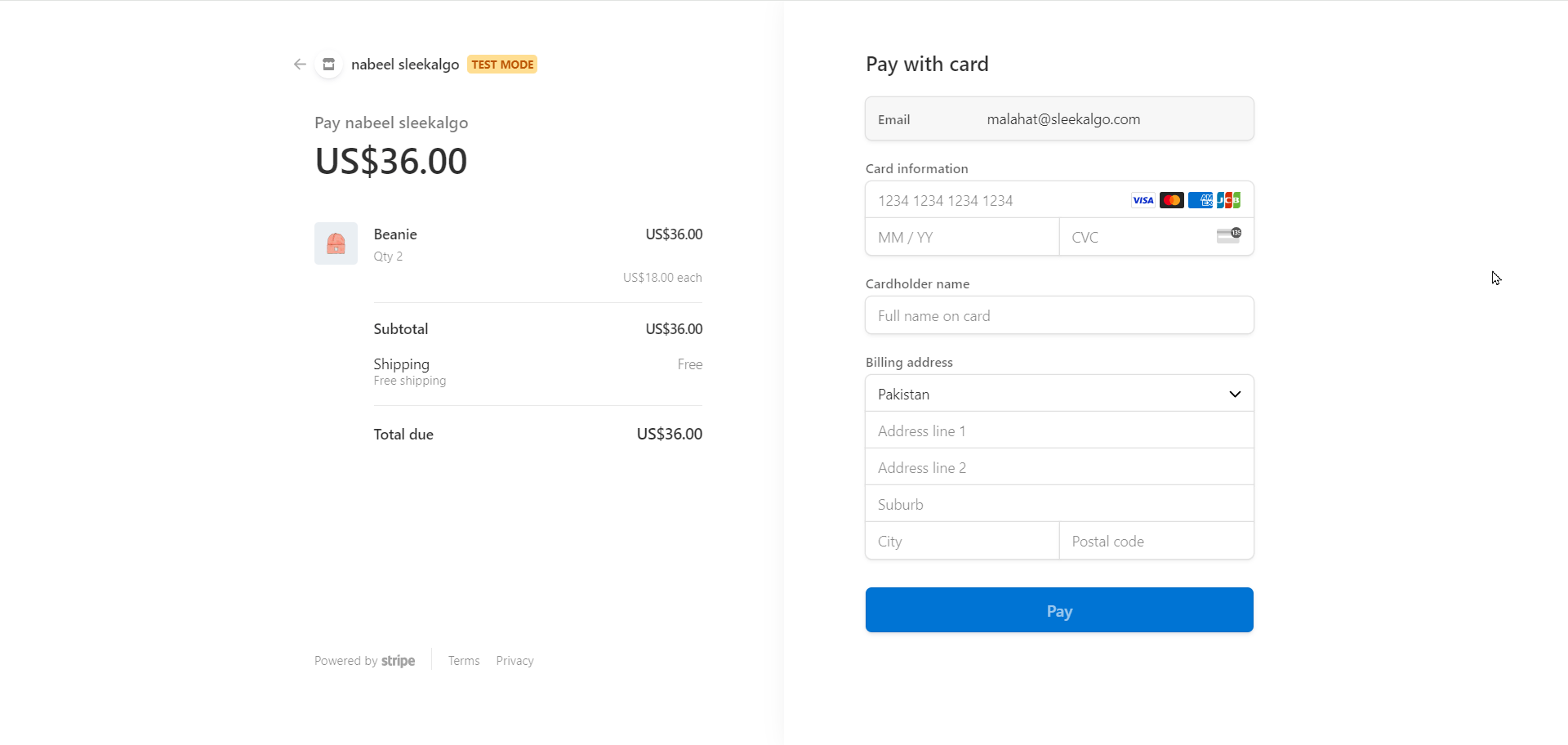
After enabling the plugin successfully, you will be able to completely bypass the WooCommerce default checkout page and will directly land on the Stripe checkout page.
STRIPE SETTINGS:
The stripe settings tab has a variety of settings to choose from inorder to customize the stripe checkout page according to your requirements. Below is a detailed description of each of the options provided.
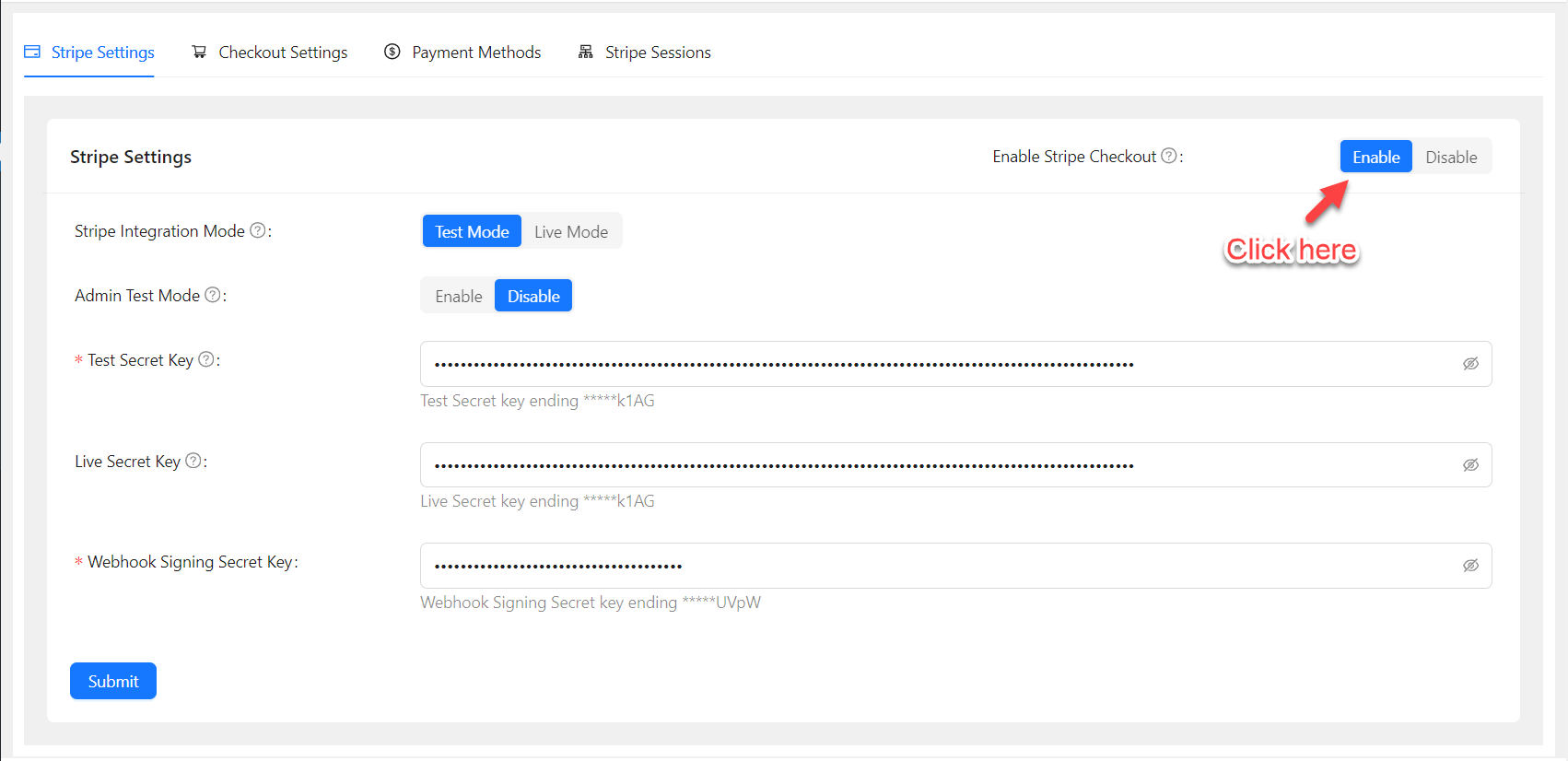
The first and foremost is the main toggle for the plugin to enable or disable. This option allows the user to enable the plugin once all the settings are in place according to the requirements. By default, this toggle will be disabled, you need to click on “enable” in order to run the stripe checkout on your website.
Note: The Country and Currency settings should be same on the WooCommerce settings and Stripe settings page. Simply refresh the page after submitting the keys.
How to get the live/test secret keys and webhook secret key?
-
- Login to https://dashboard.stripe.com/login if you are already registered. In case you are using Stripe for the first time, kindly register your account on this link https://dashboard.stripe.com/register and complete all the steps of your profile.
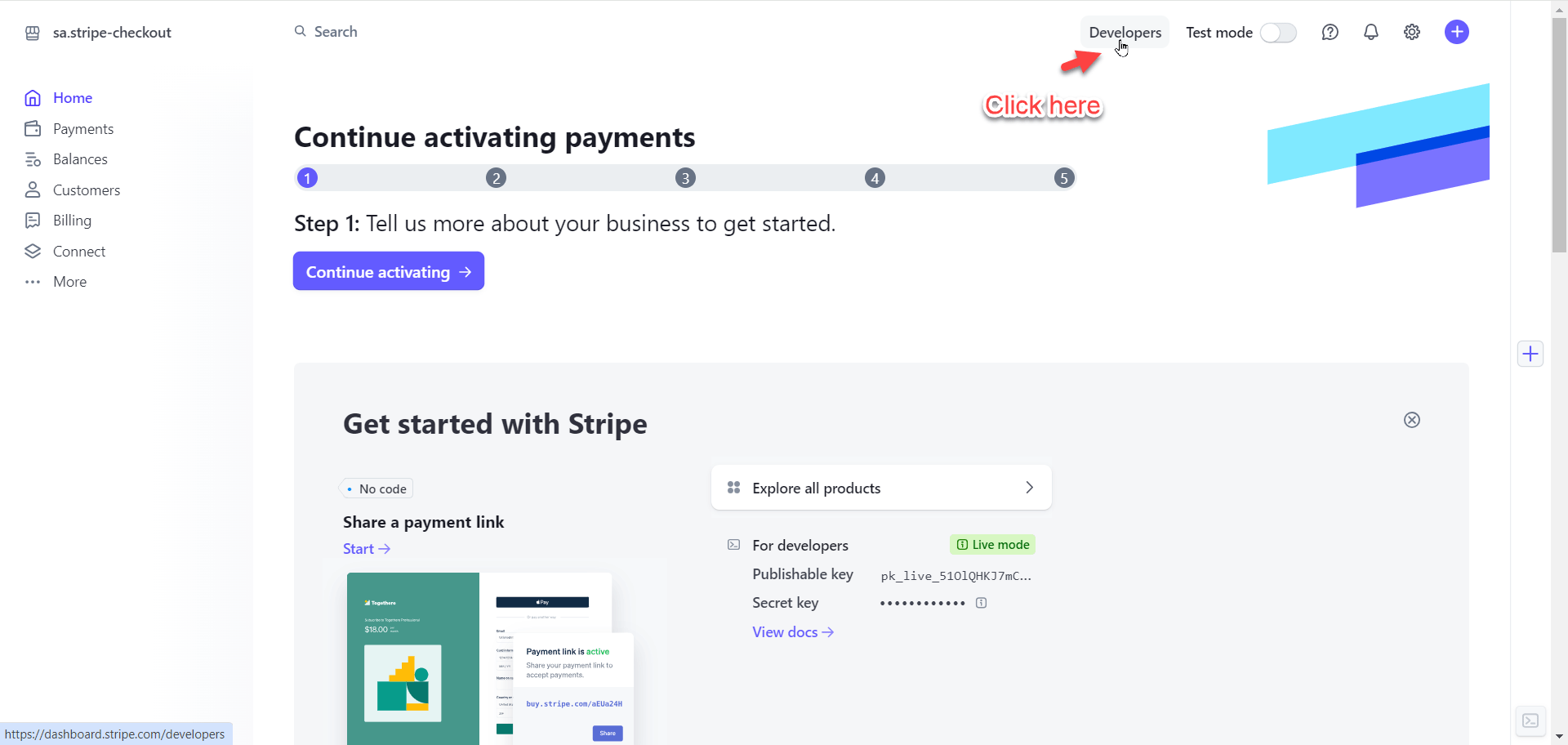
- Once step 1 is complete, visit this link
https://dashboard.stripe.com/dashboard option in the header.
- Depending on the condition of usage, you can toggle between Test mode and live mode and get the relevant secret key.
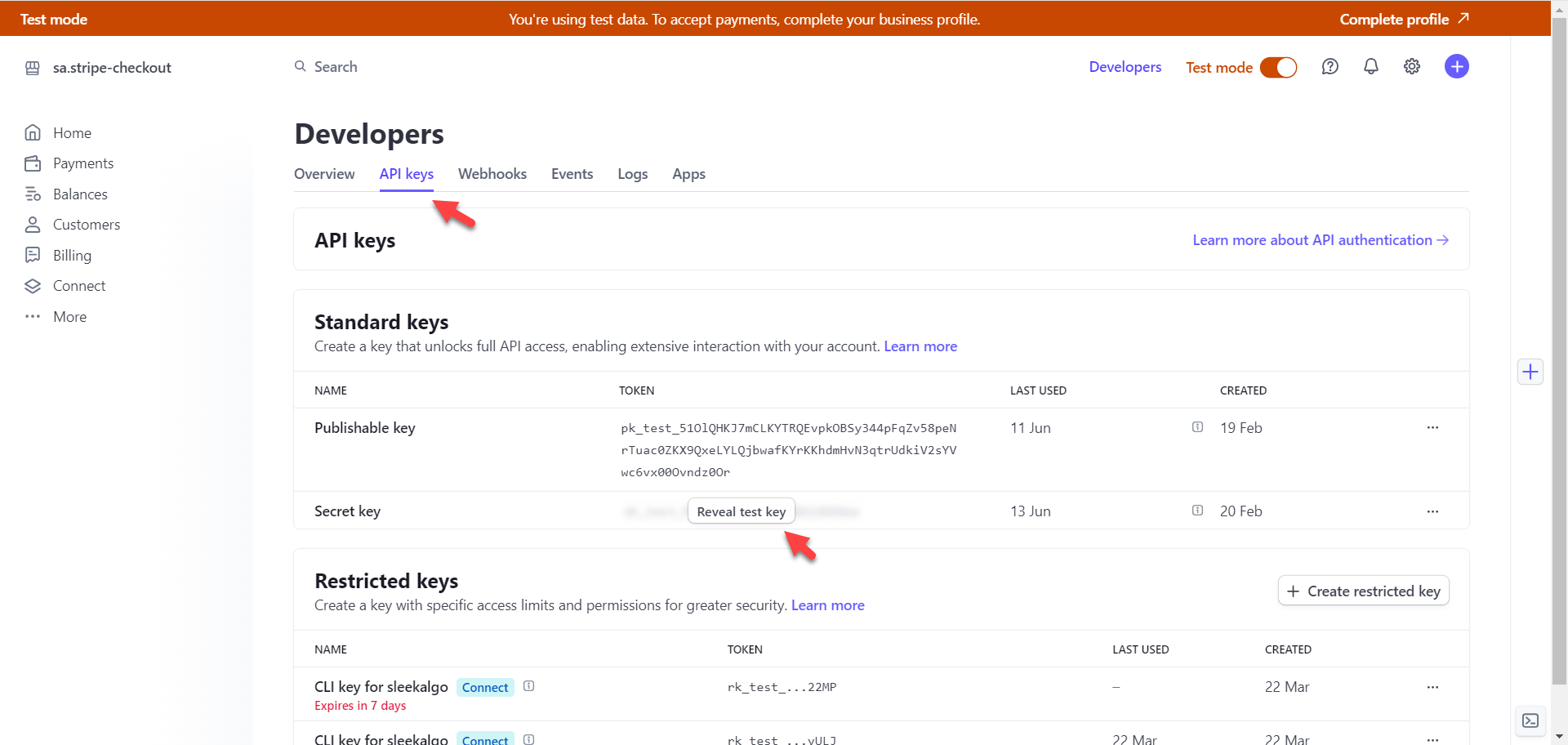
- For this example, I am following the Test Mode option. After selecting the mode, click on the API keys tab, here you can see the “Secret key” label. Simply click on the “reveal key” button to get your key. Copy and paste the key in plugin stripe settings.
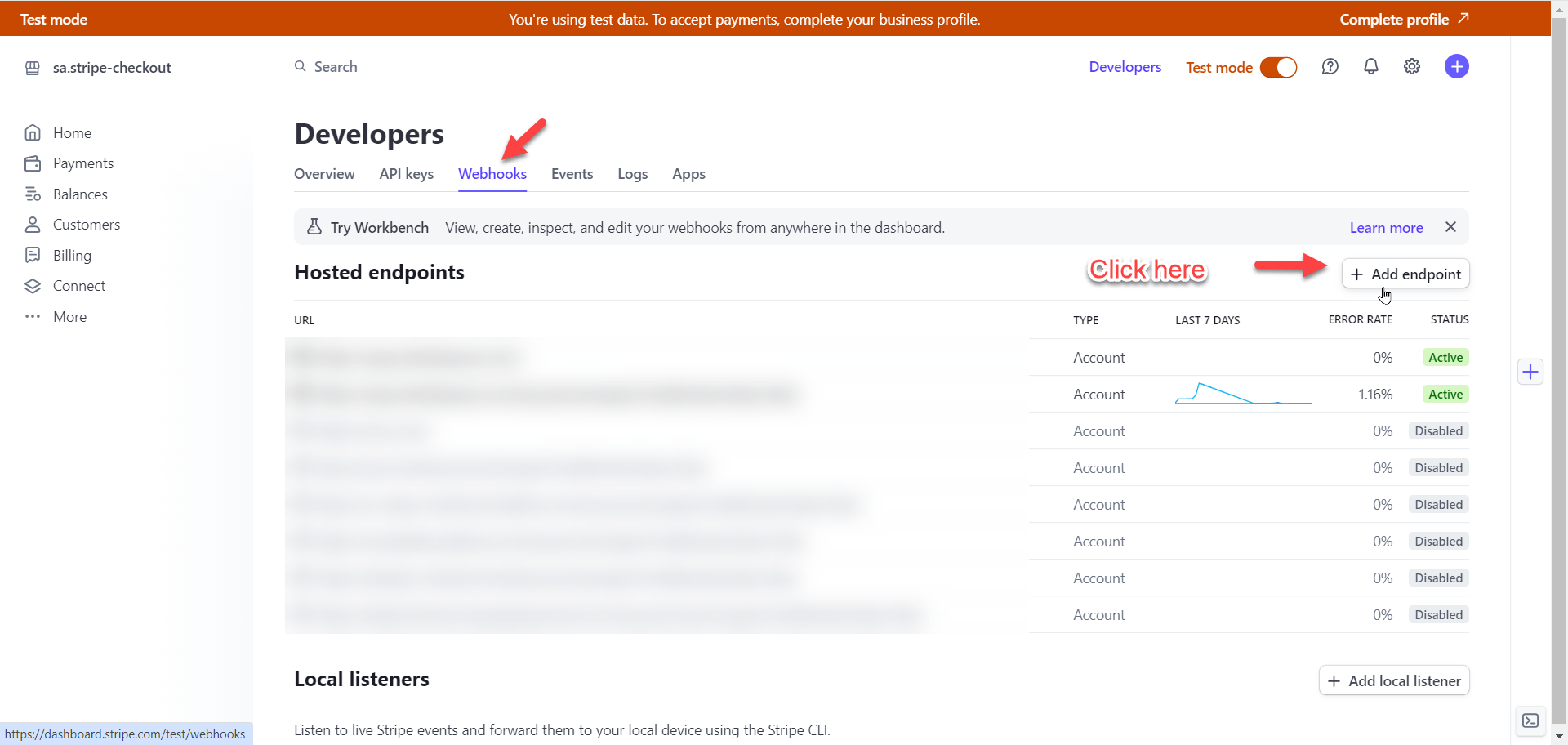
- Next we have to generate a webhook key, for this purpose click on the webhook tab and click on the “Add endpoint” option.
-
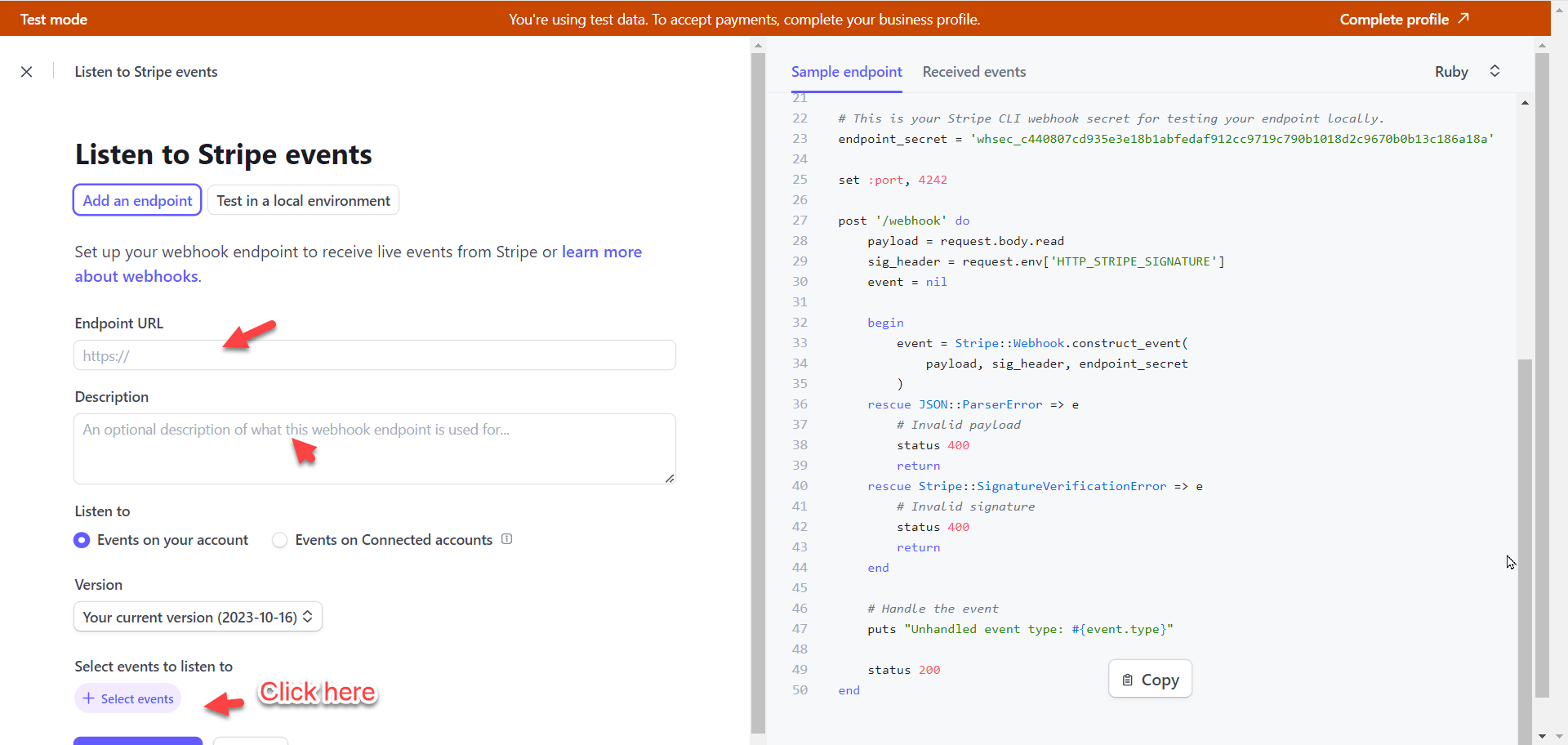
On this page, enter your website URL/wp-json/sahcfwc/v1/webhooks/stripe-listener and its description in the given fields, once done, click on the “Select events” option.Example: https://www.abc.com/wp-json/sahcfwc/v1/webhooks/stripe-listener
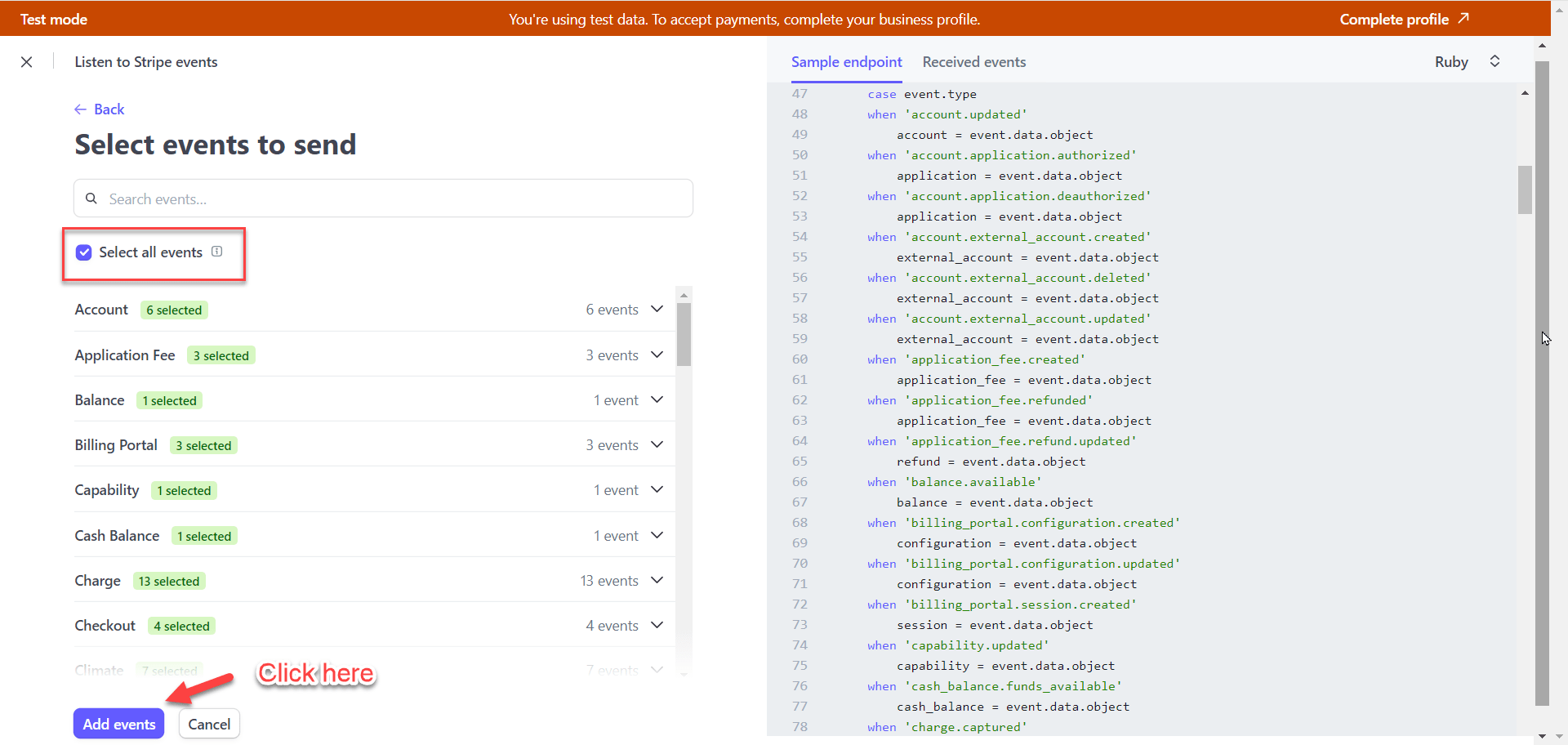
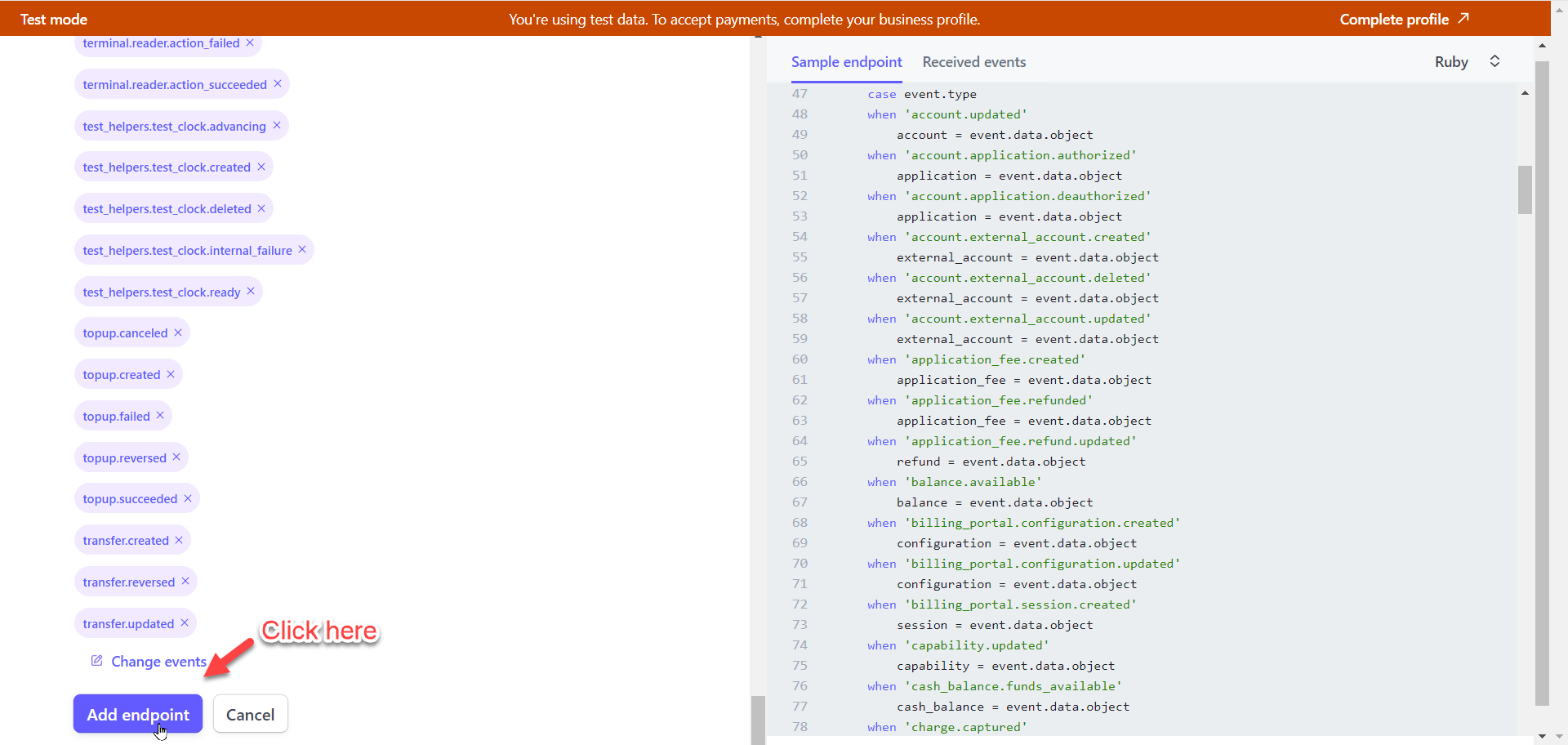
- Click on the checkbox to select all the events and then click on the “add events” button.
- You will be redirected back to the endpoint page where you will see a list of all the events selected, simply click on the “ Add endpoint” button.
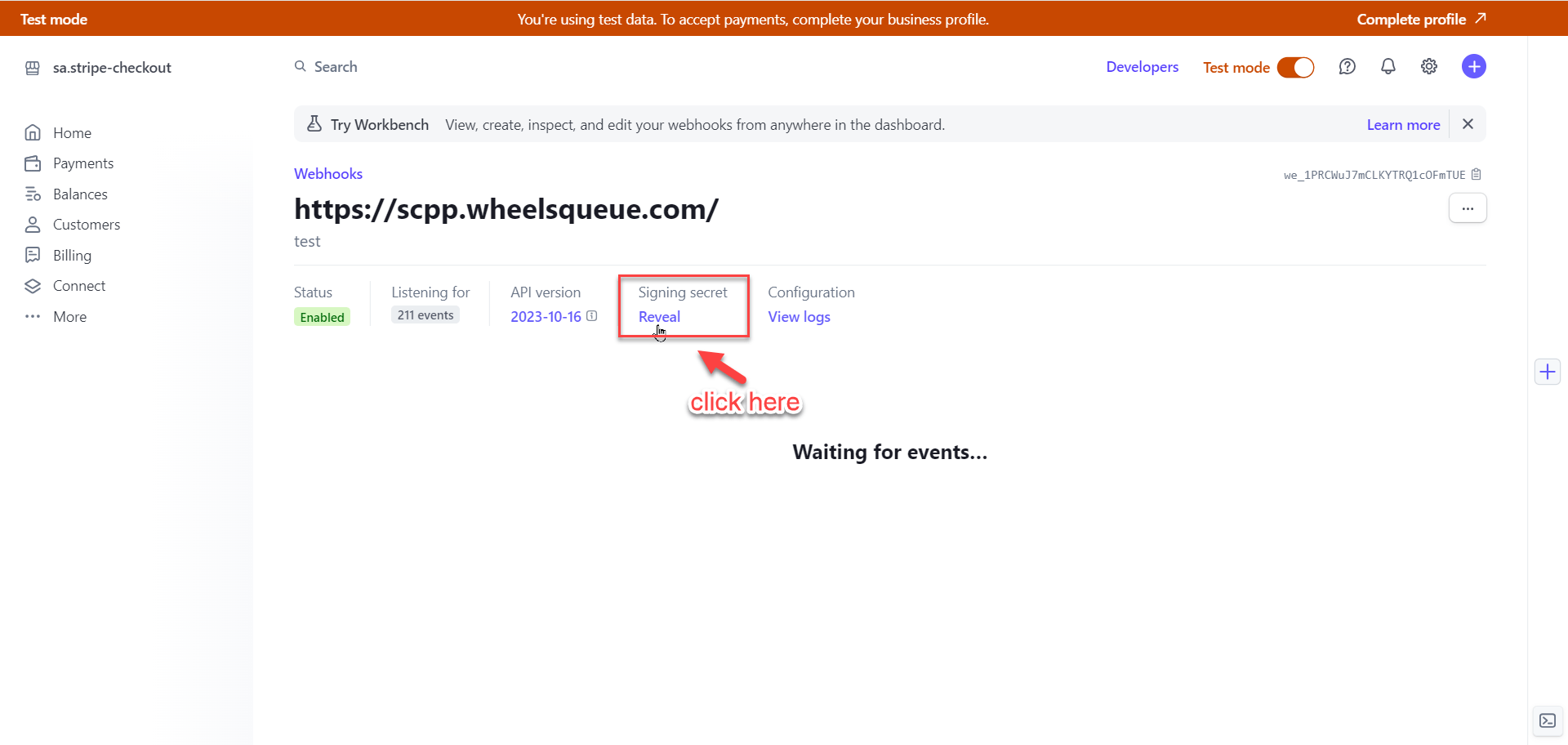
- You can now click on the “reveal” option to view your webhook secret key. Simply copy/paste this key in the plugin webhook field and click on “Submit”.
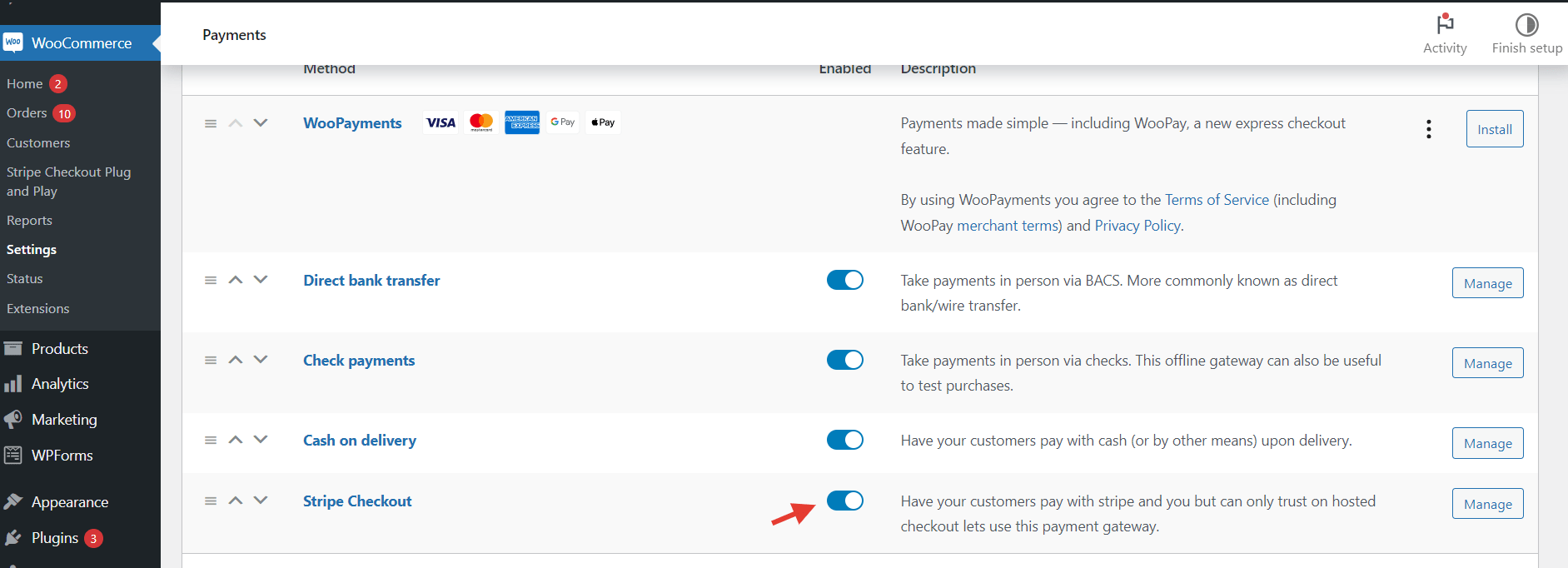
Since WooCommerce offers different payment methods by default, it is a mandatory step to enable the Stripe Checkout plugin from the WooCommerce >> Settings >> Payment Methods in order to set it as a payment method after the keys are entered in the Stripe Settings tab.
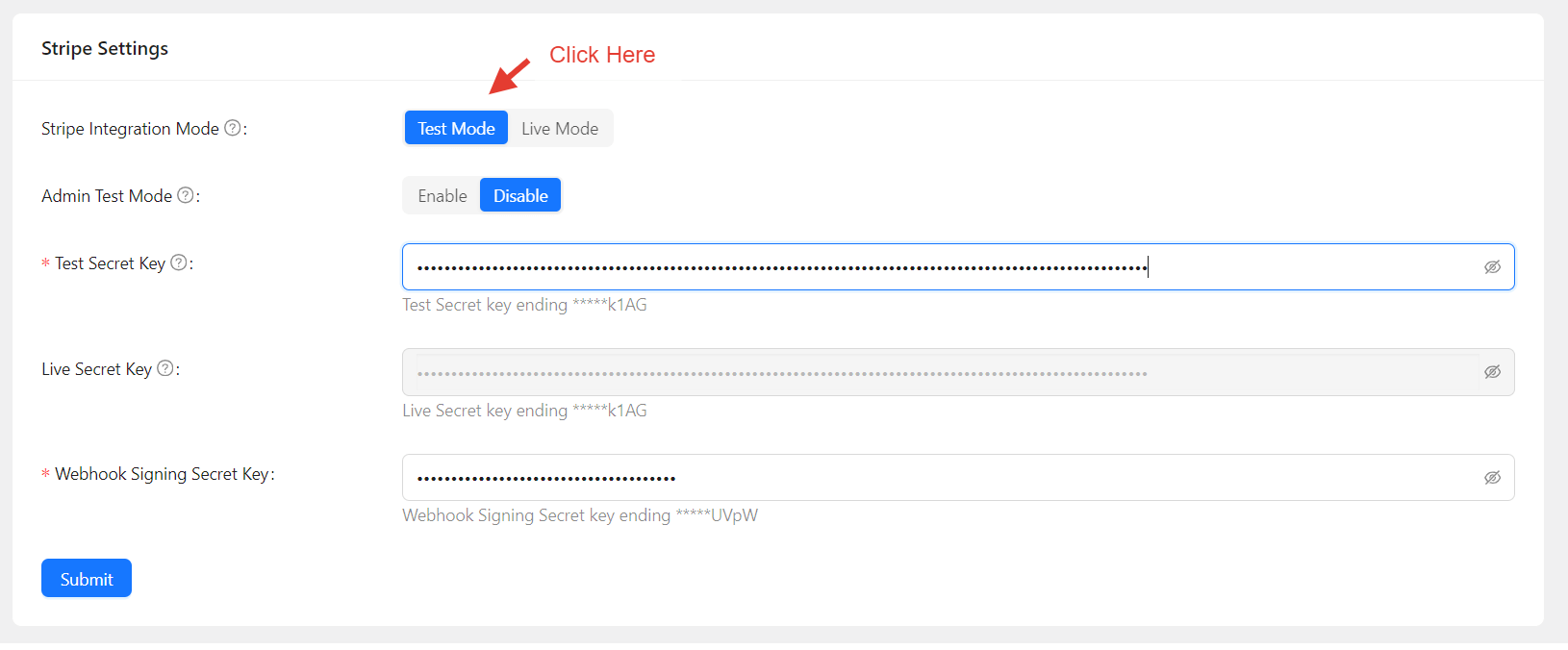
Stripe Integration Mode:
This option allows you to either use a test mode or live mode. The test mode uses test data and the live mode allows access to the actual data for your customers. Each mode has its own secret key which can be used in the fields of keys as presented.
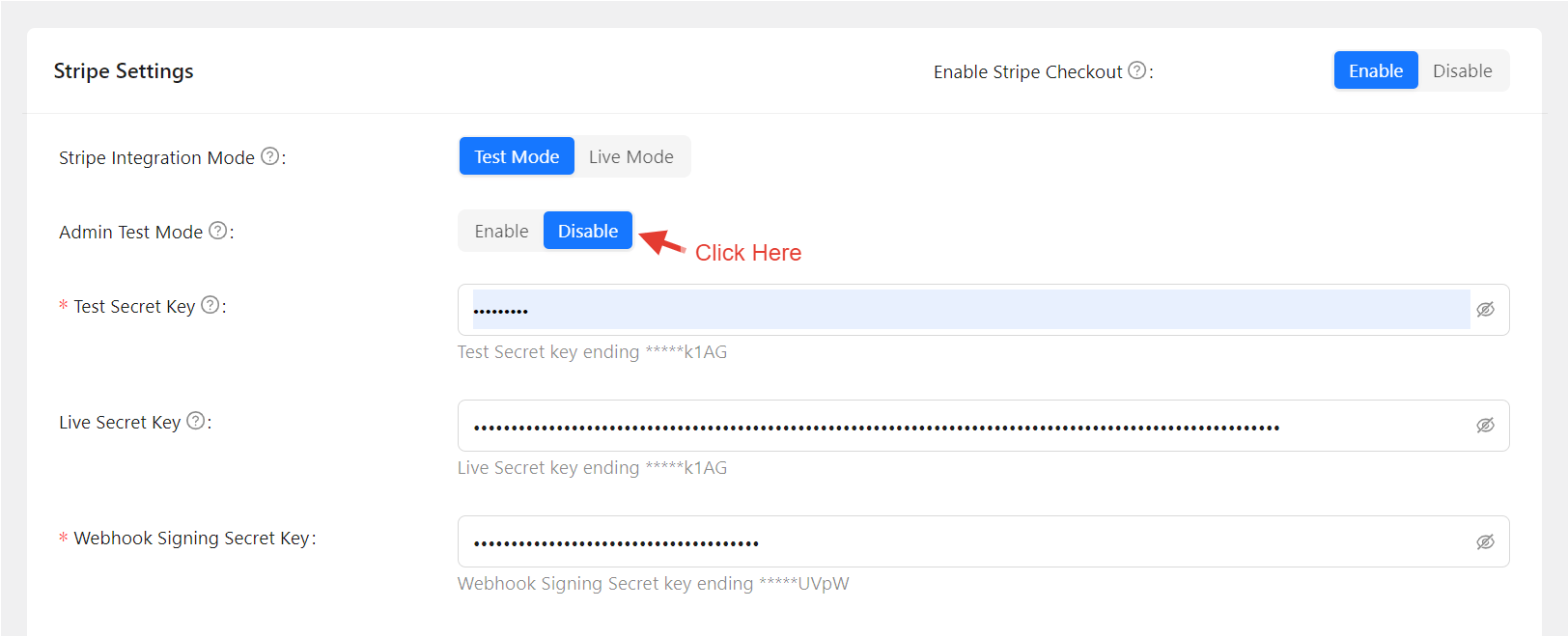
Admin Test Mode:
Admin Test Mode allows ONLY the administrators of the website to enable test mode and proceed with test orders on the website using test stripe payment.To enable the option for administrators, simply click on the “Enable” tab.
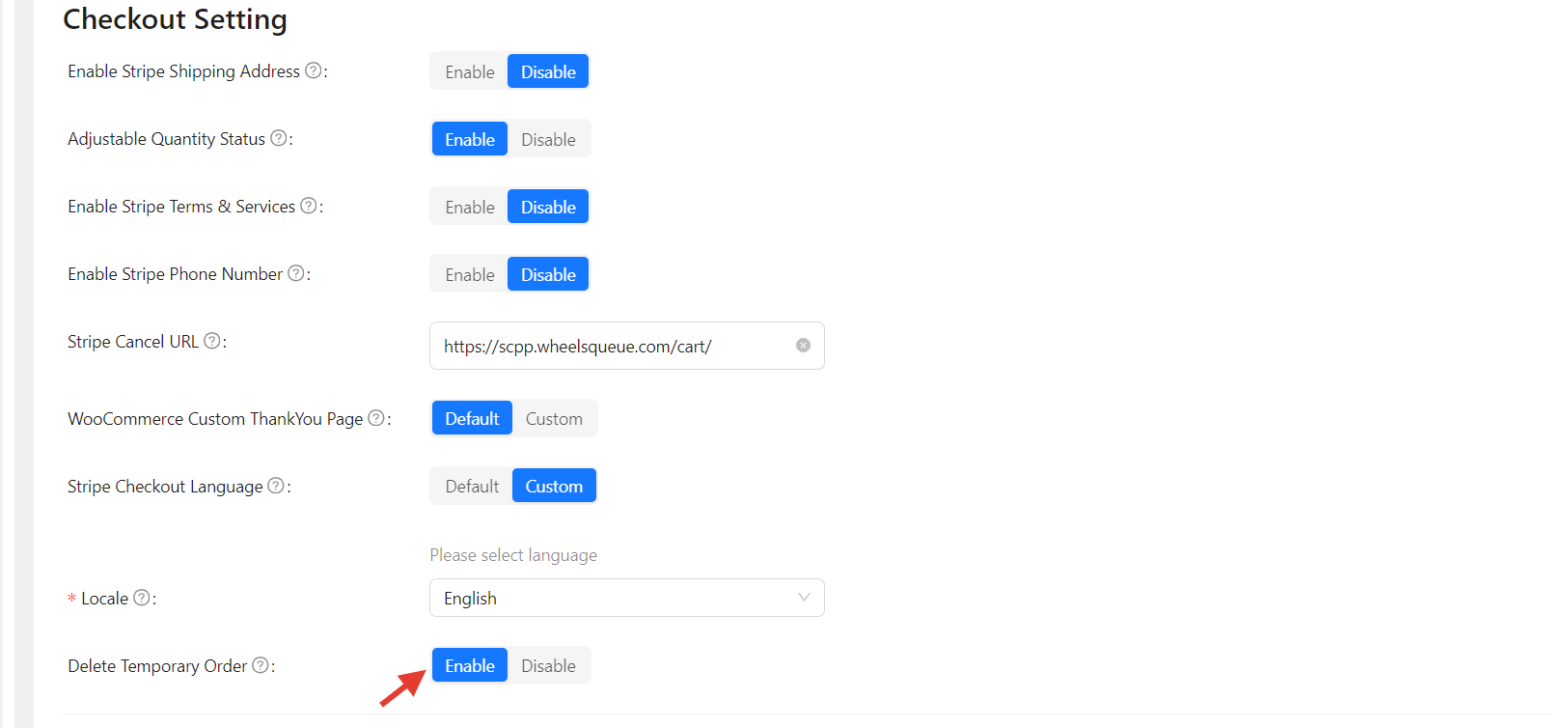
CHECKOUT SETTINGS:
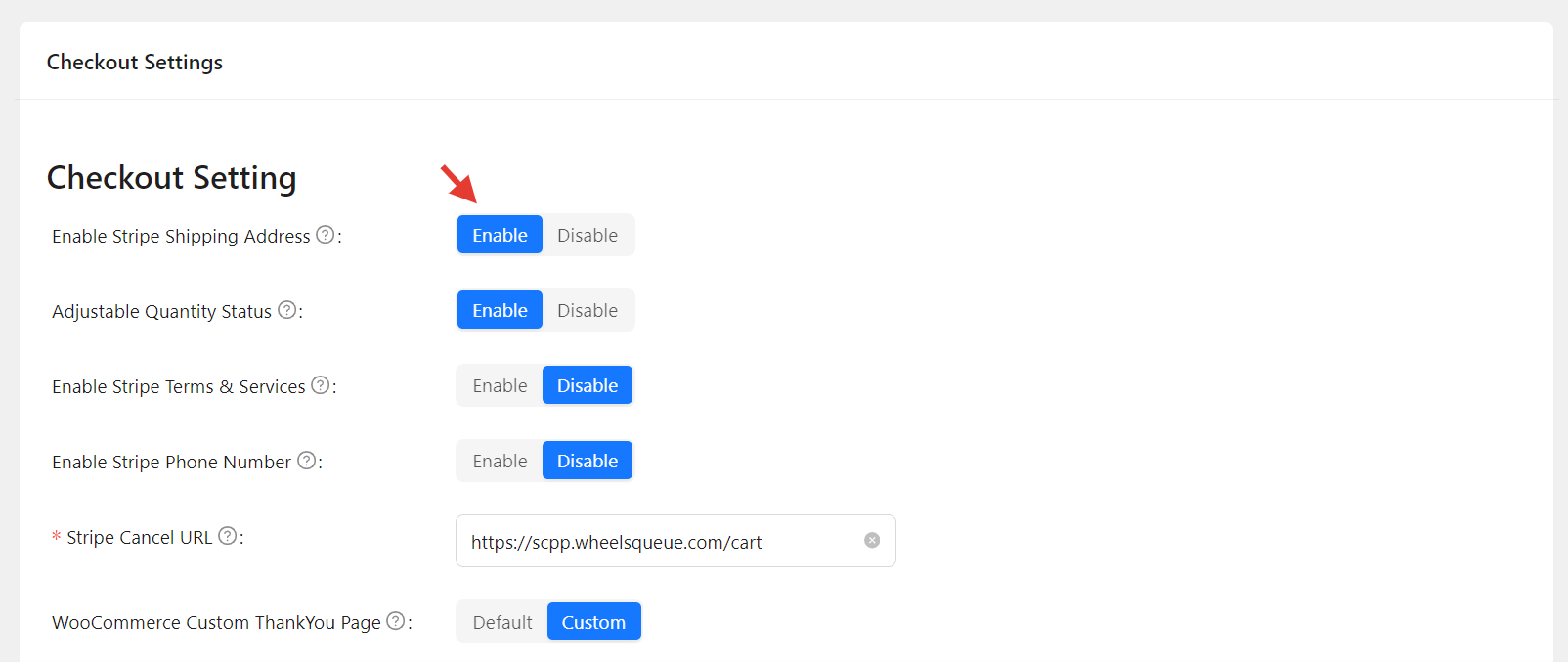
Checkout settings page comes up with different options that can be used in order to customize the stripe checkout page as per requirements. Following are the options for configuring Checkout settings:
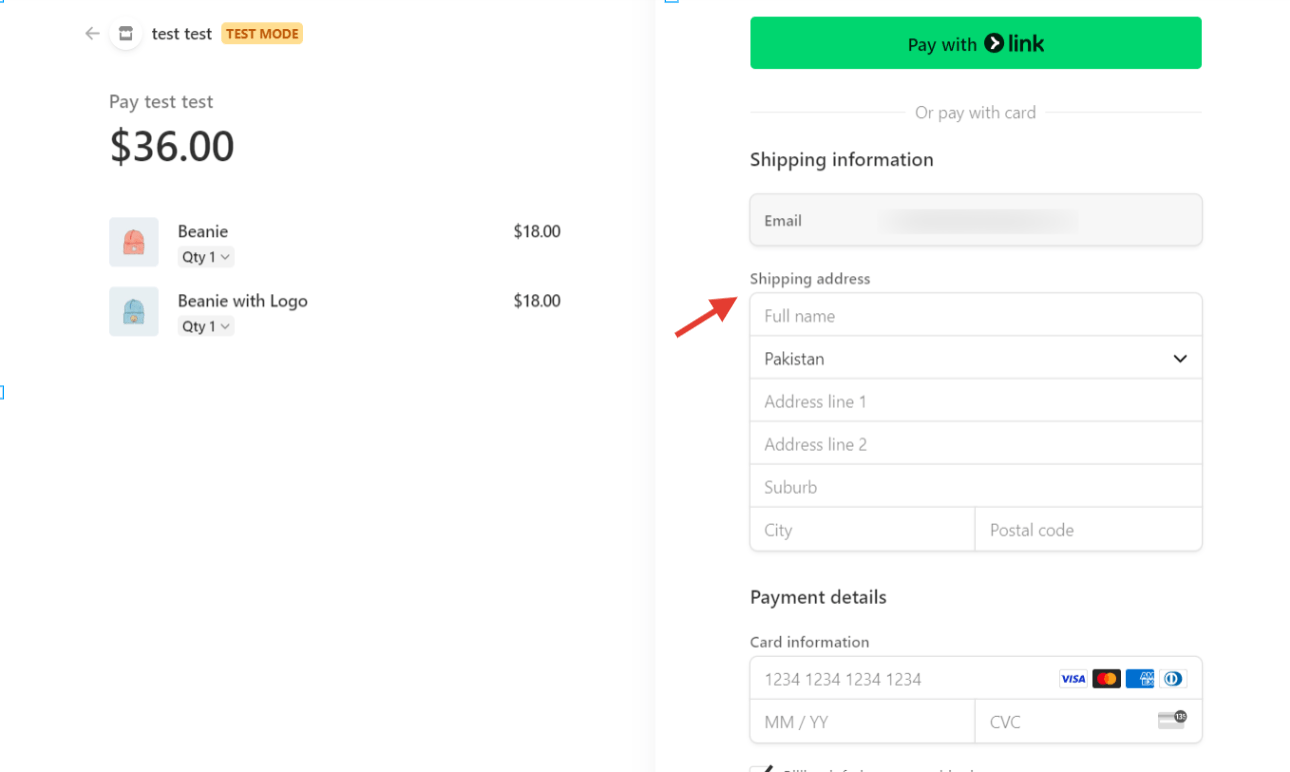
Enable Stripe Shipping Address:
This option when enabled provides a Shipping Address field on the stripe checkout page. This option provides an extra set of fields so that customers can enter their shipping details precisely.
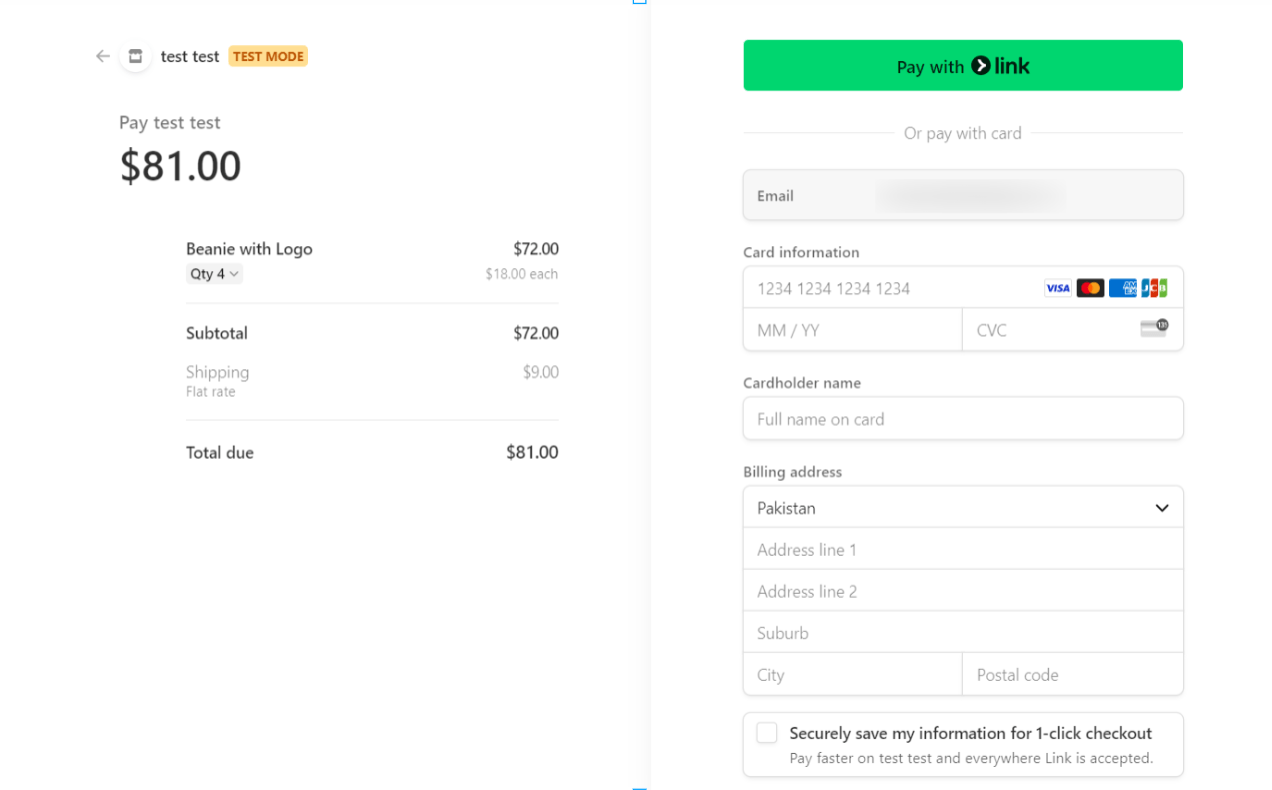
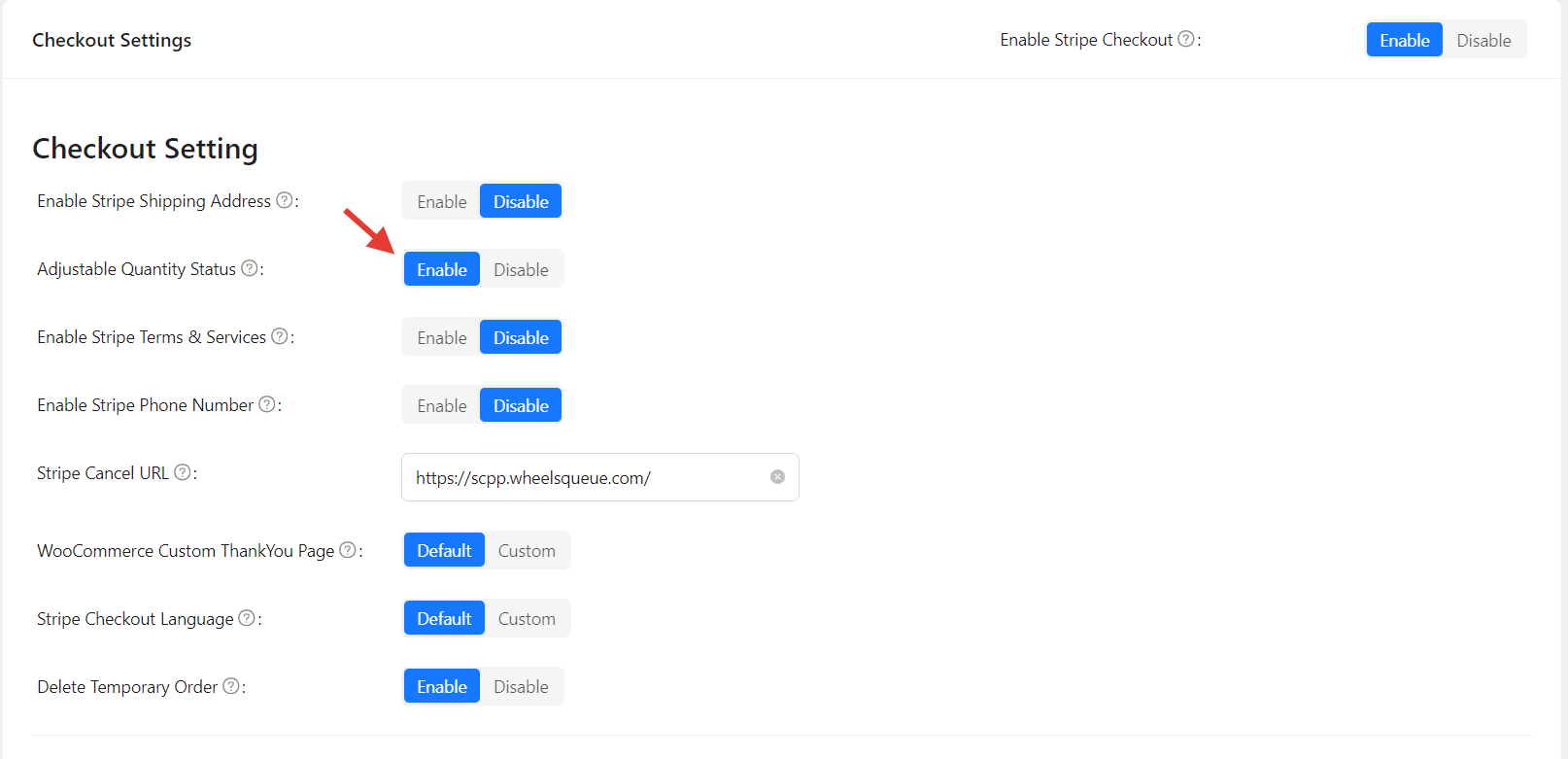
Adjustable Quantity Status:
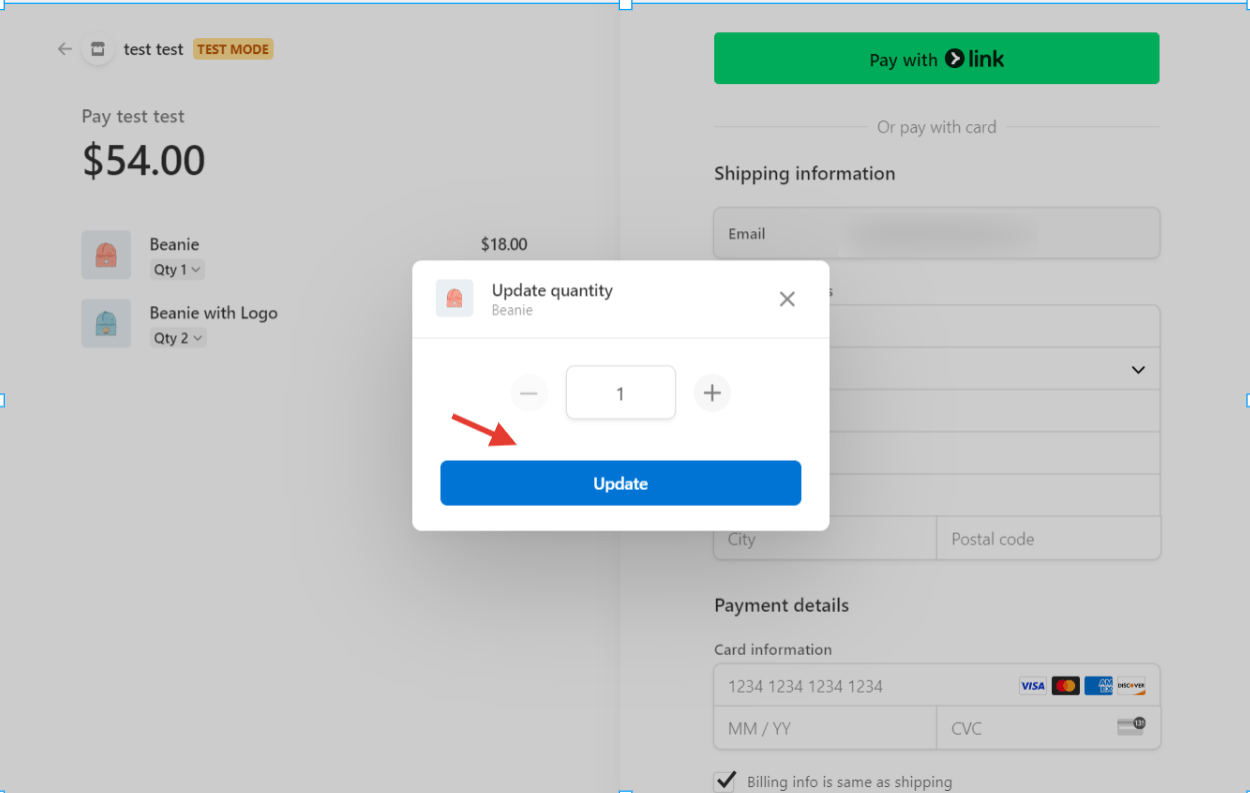
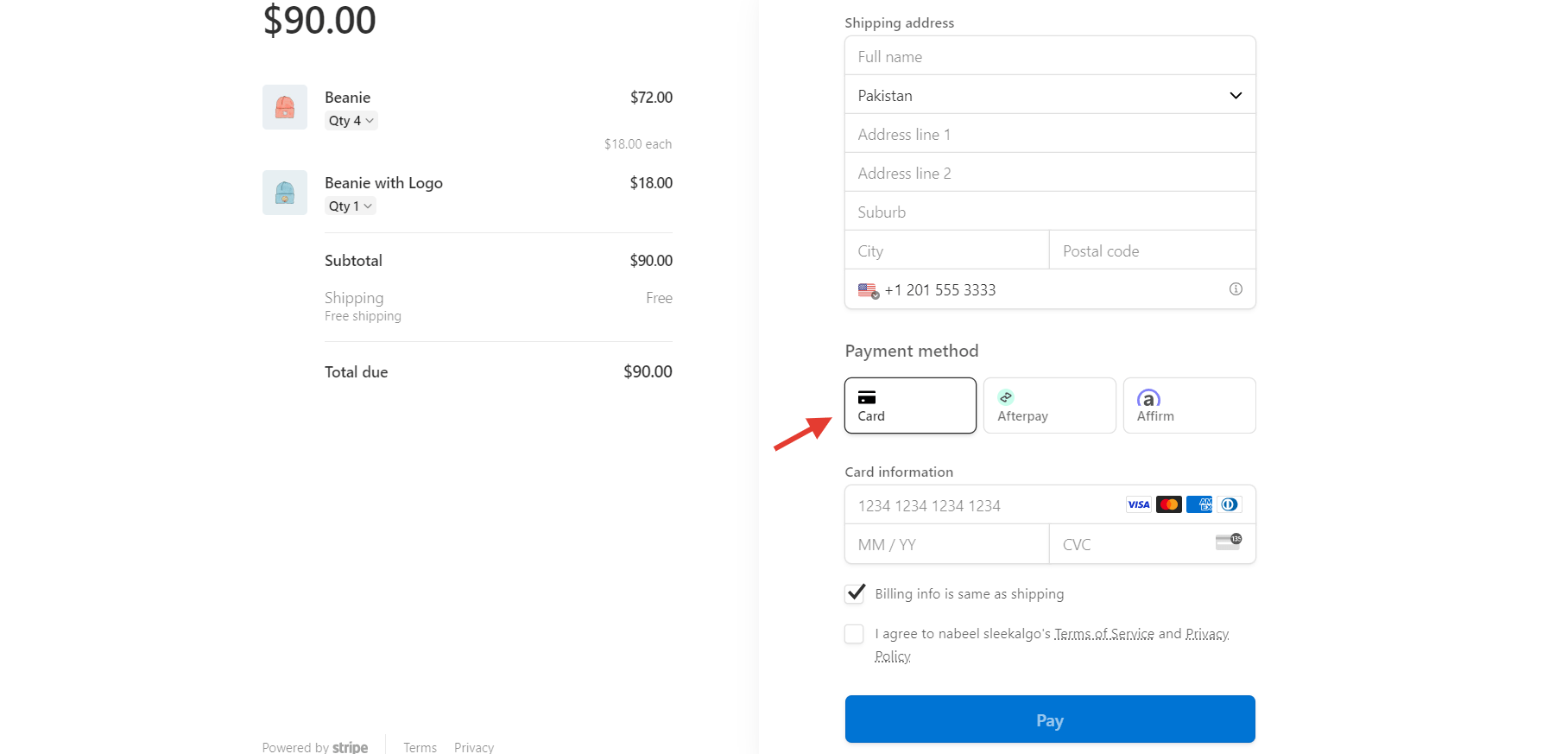
This option allows customers to adjust the quantity of their products on the stripe checkout page without the need of going back to the cart in order to make quantity changes. When enabled, it will display a ‘Qty’ dropdown under the product on the stripe checkout page, customers can click on the dropdown and a popup will appear to increase/decrease the product quantity and click on “Update” to update the order.
This feature will also automatically calculate the Total/subtotal of the order according to the quantity adjusted.
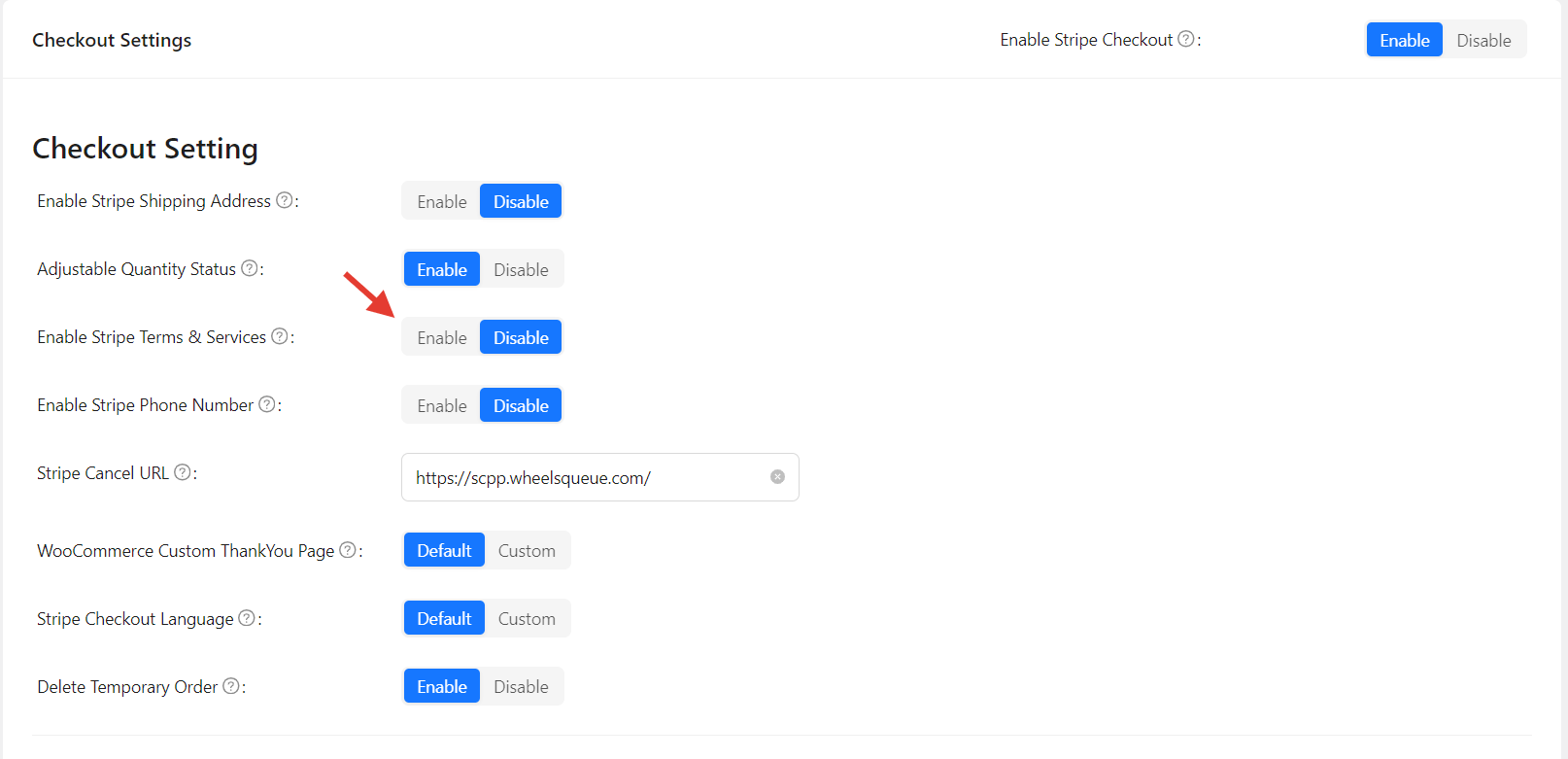
Enable Stripe Terms & Services:
This option allows you to add a Terms and Services checkbox on the stripe checkout page. You can also customize the text of this checkbox (discussed later in the manual).
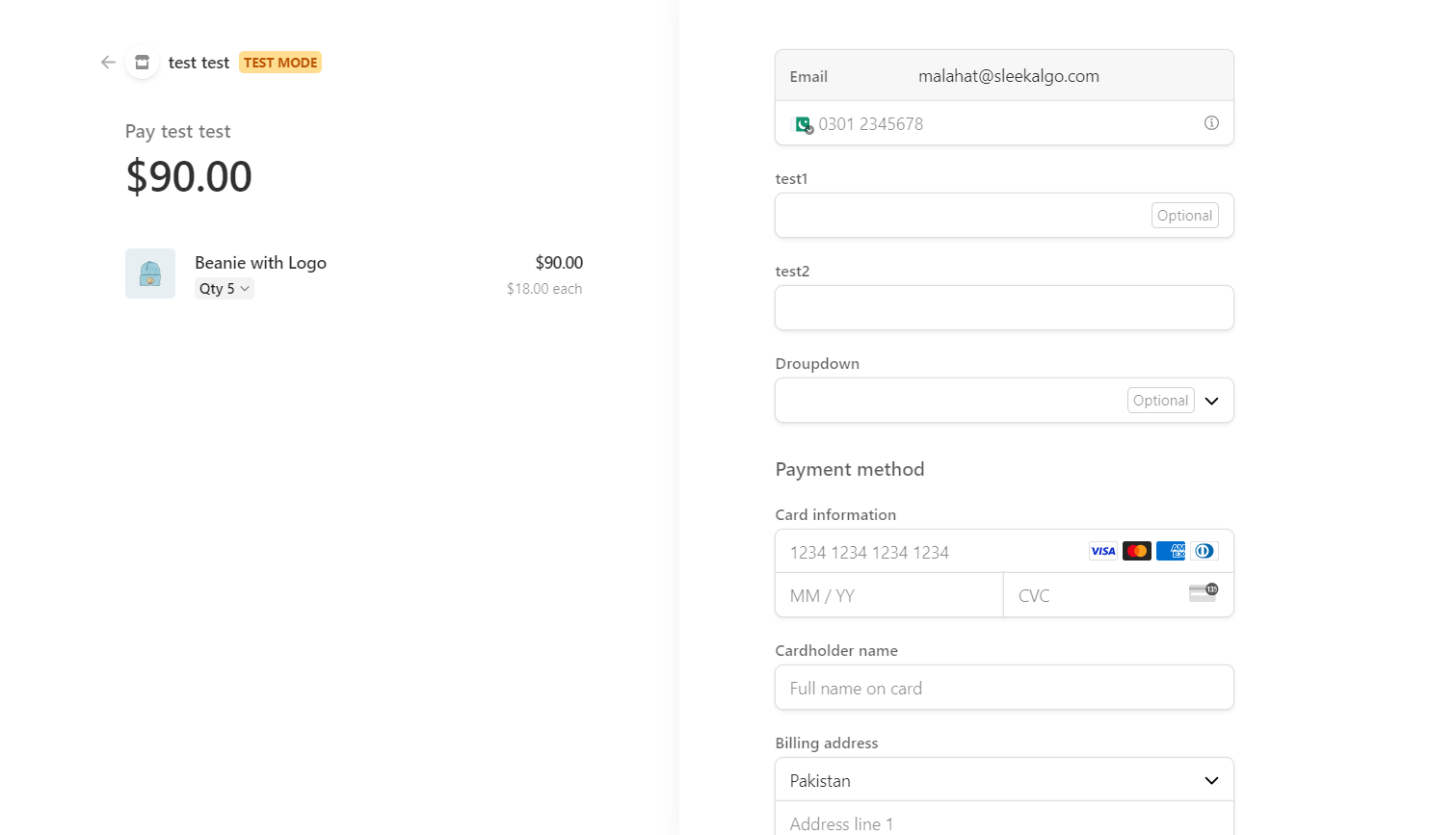
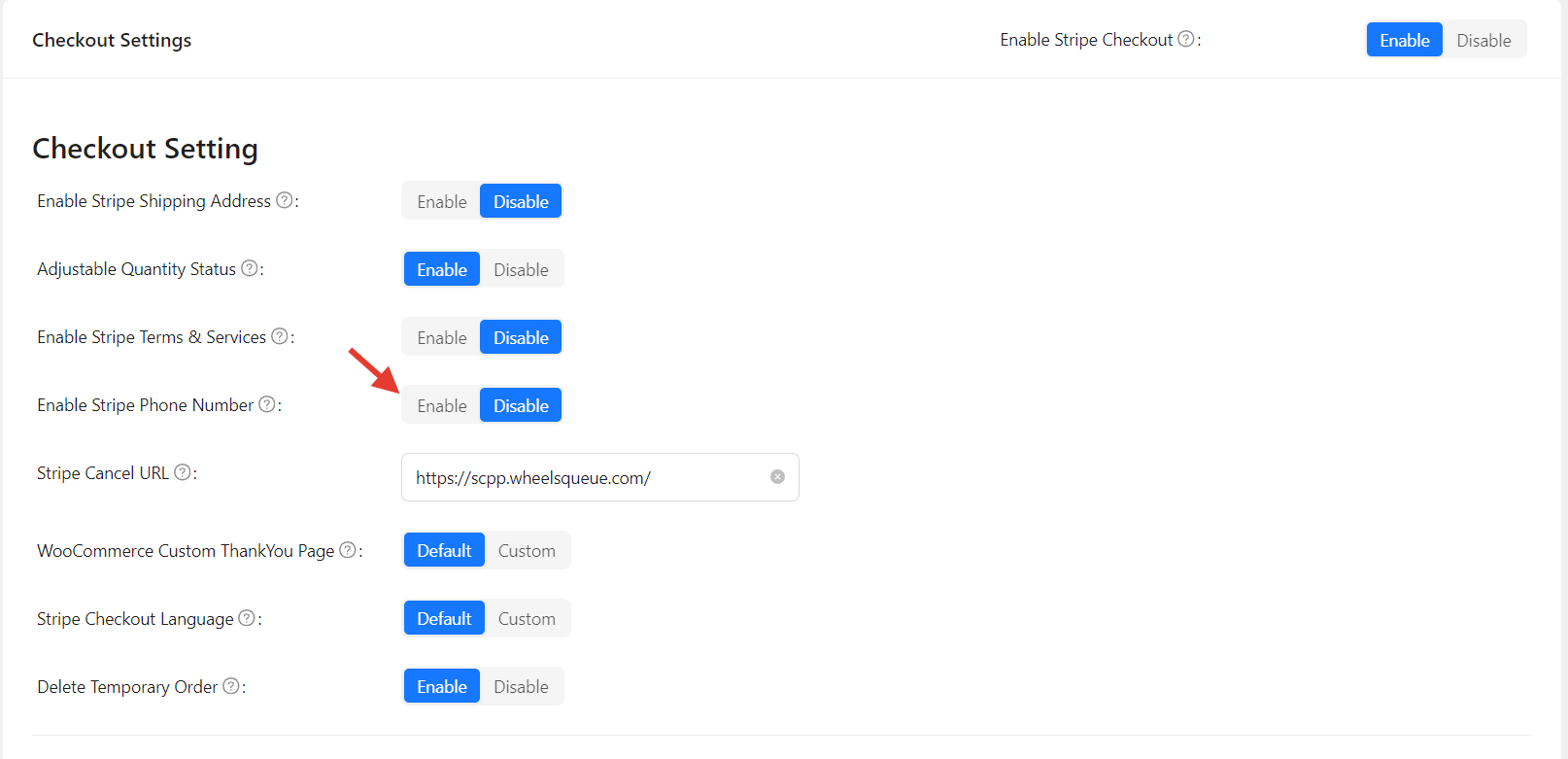
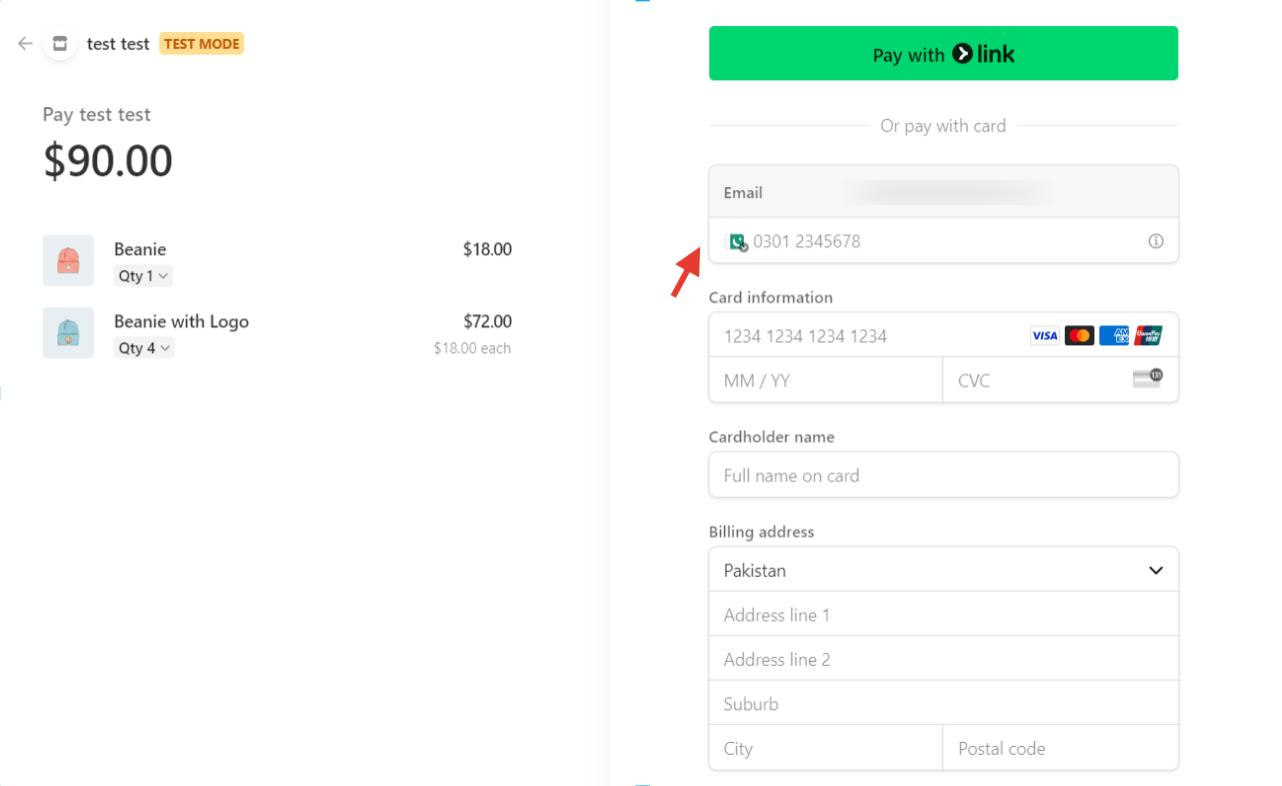
Enable Stripe Phone Number:
This option allows you to enable a Phone Number field on the stripe checkout page where customers can enter their contact information to proceed with order.
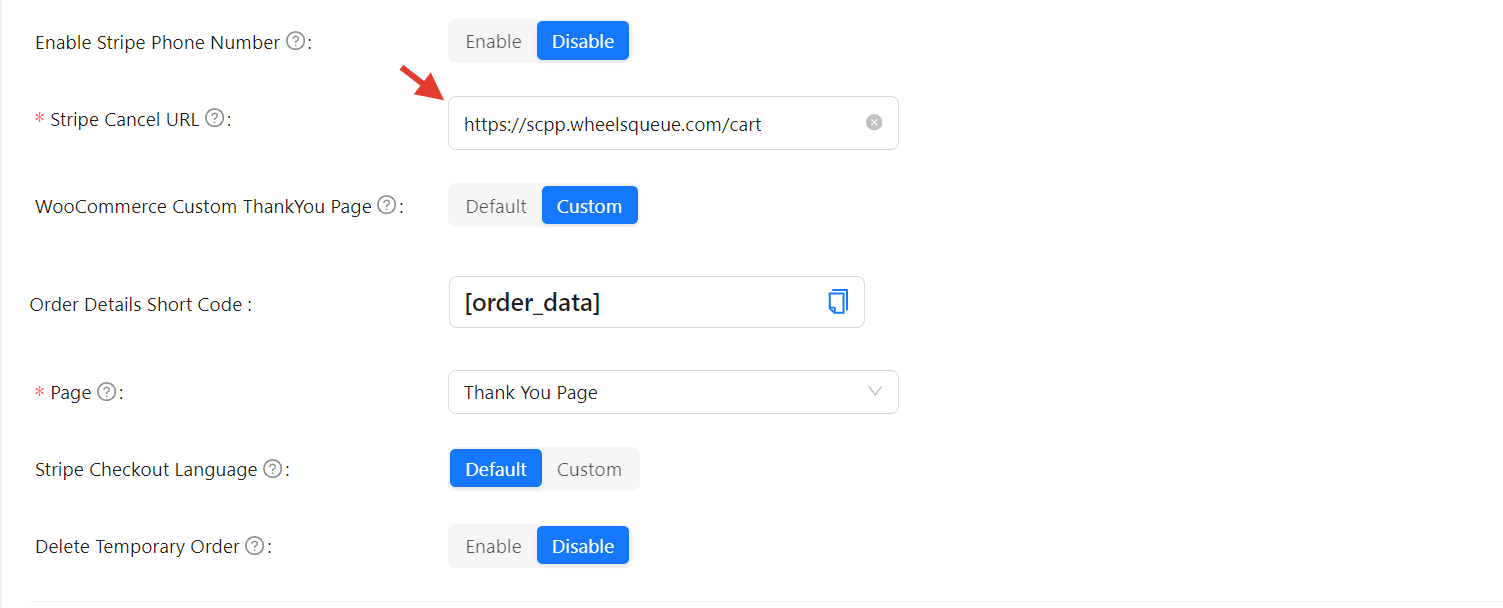
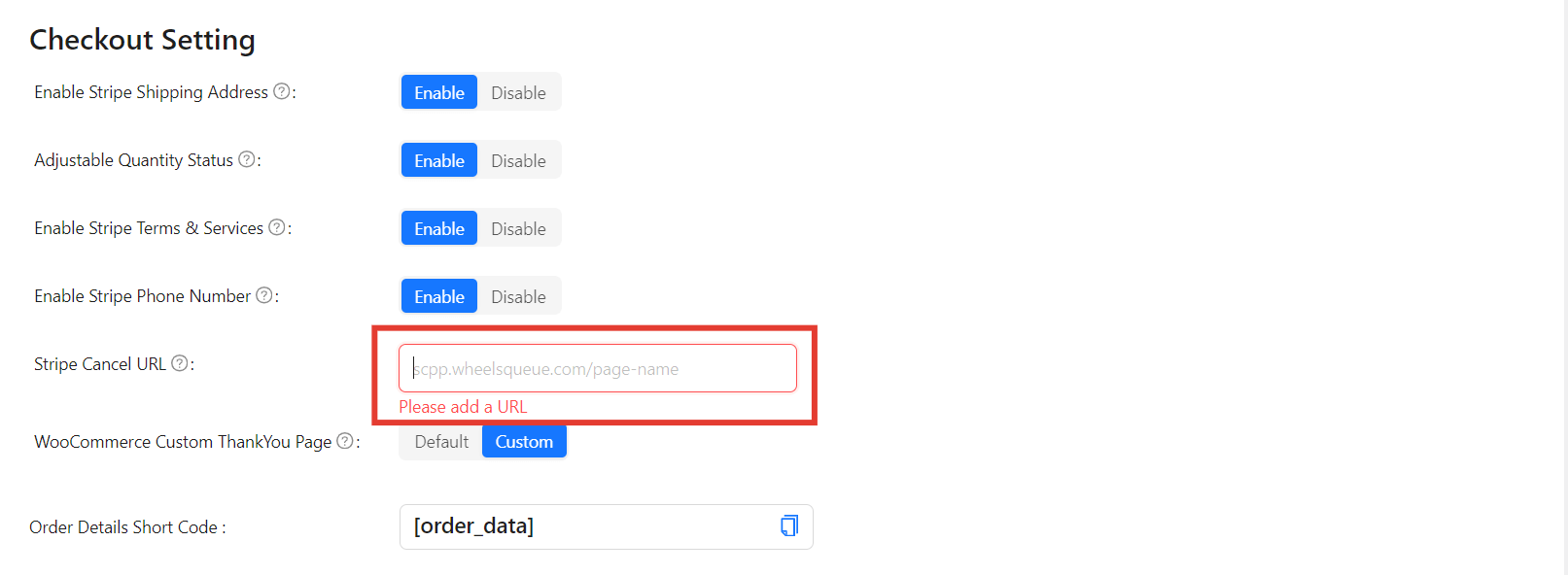
Stripe Cancel URL:
This option provides a field to set a page URL which can be used as a landing page incase a customer goes back from the stripe checkout page or cancels the stripe checkout.
Stripe cancel URL field is a compulsory field. You must enter a URL inorder to complete the settings.
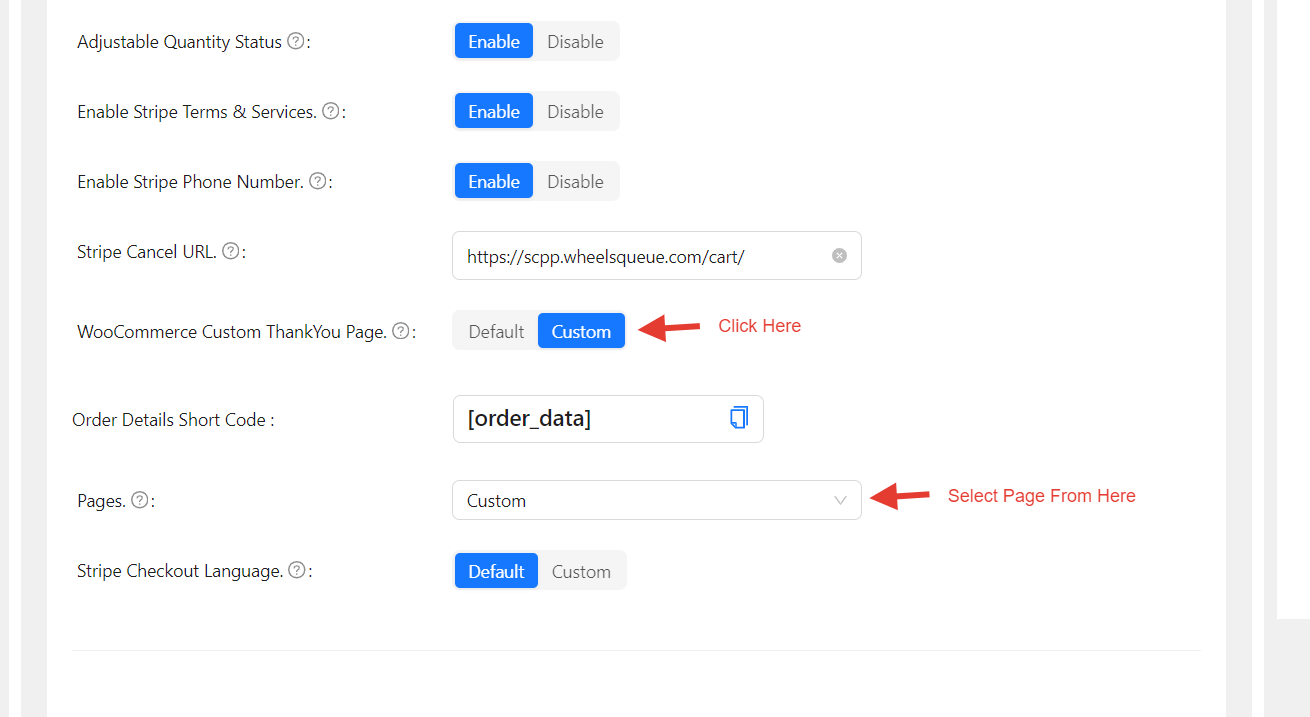
WooCommerce Custom ThankYou Page:
WooCommerce provides a default thank you page for your website when an order is placed. You can select the “Default” tab to use this.
In case you want to display a customized Thank you page for your customers, click on the “Custom” tab. This will present two more options, Order Details Shortcode and Pages.
The shortcode contains all the order information that can be used to display on a thankyou page. Simply copy/paste the shortcode from here and add it on the page that you wish to use as a custom Thank you page.
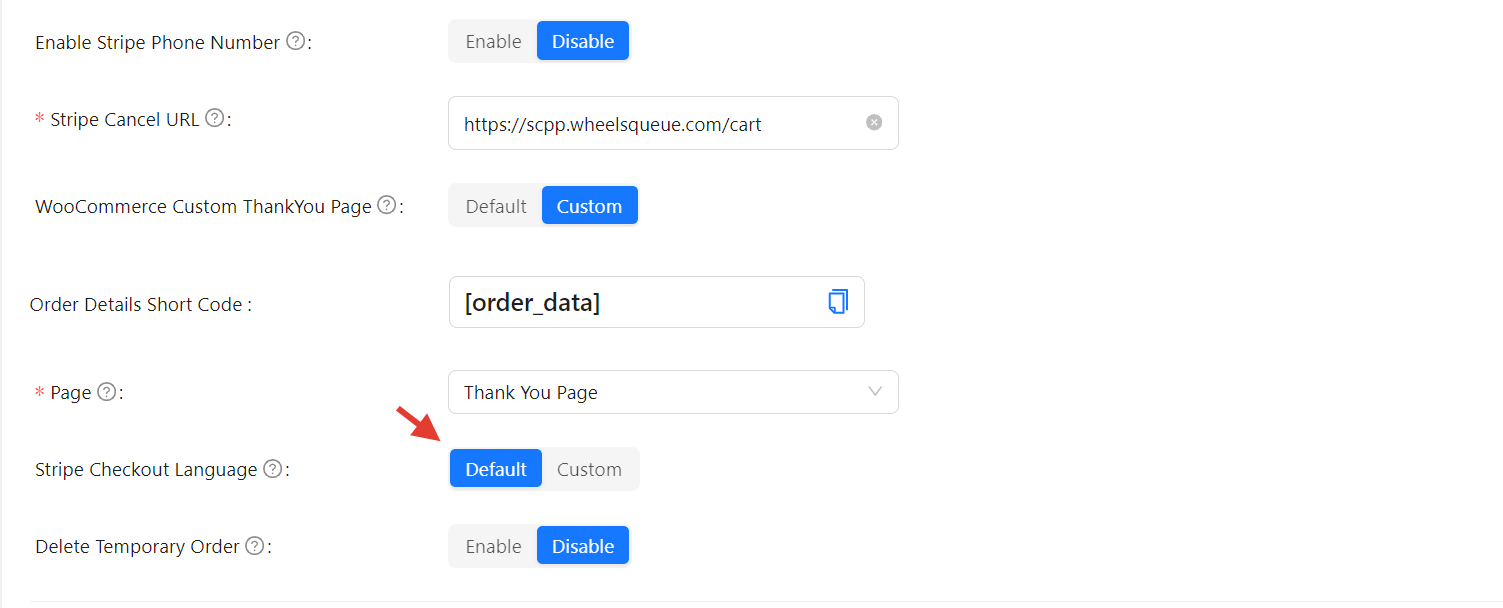
From the pages dropdown, you can select the Thank you page that you wish to display once a customer completes an order.
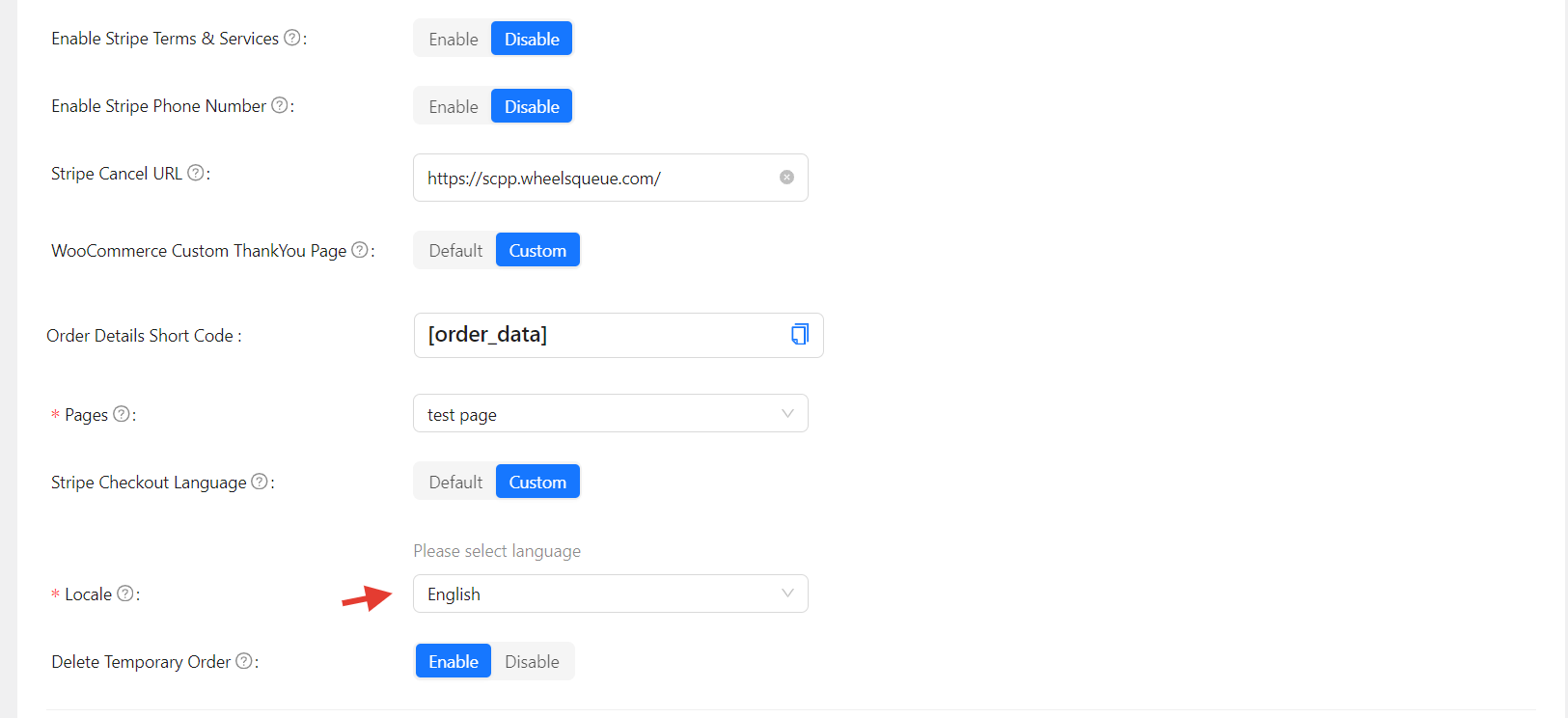
Stripe Checkout Language:
WooCommerce uses English on default for the checkout, this option will be preselected on the plugins settings.
In case you want to use a different language, simply click on the “Custom” tab and you will be presented with dropdown to select different languages for your stripe checkout page.
Delete Temporary order:
WooCommerce creates an instance of an order which is not yet paid or canceled. This is considered to be a temporary placement of an order before it is finalized (paid or canceled). This option provides the flexibility to keep these temporary orders or delete them.
By default, “Enabled” option is selected which deletes the temporary orders.
To keep temporary orders, click on the “Disable” tab.
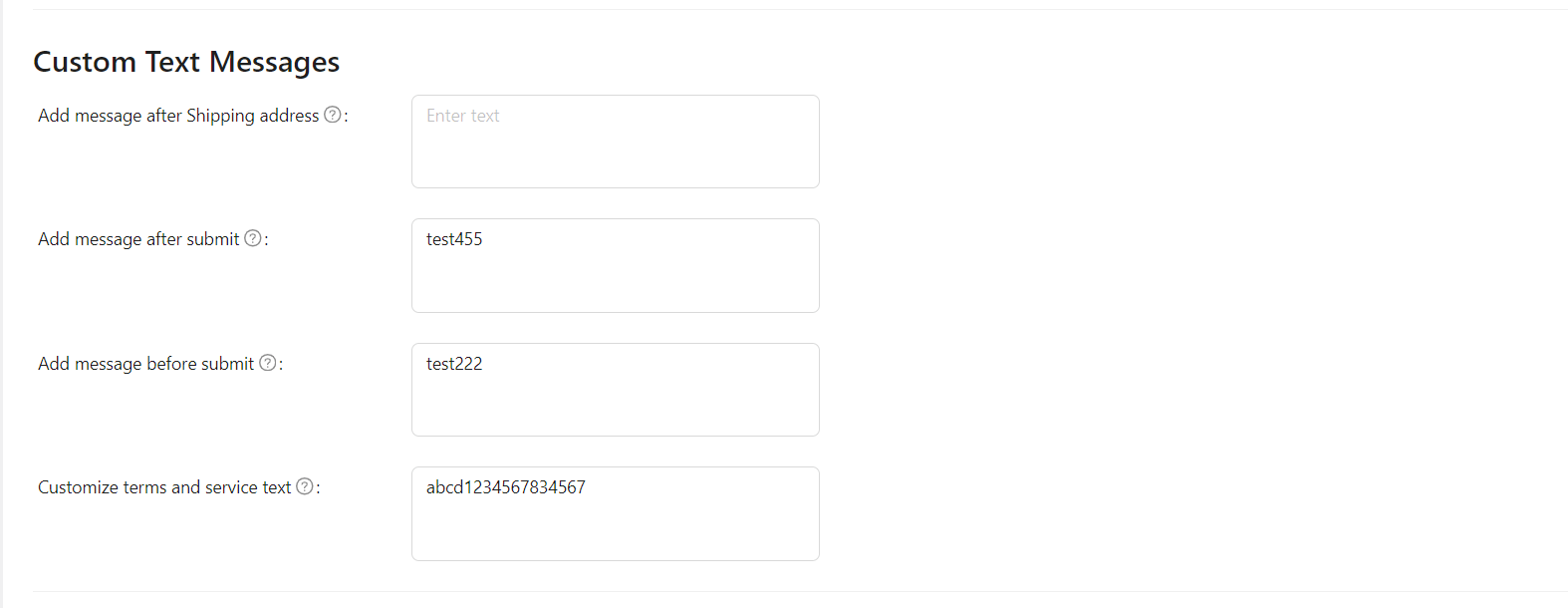
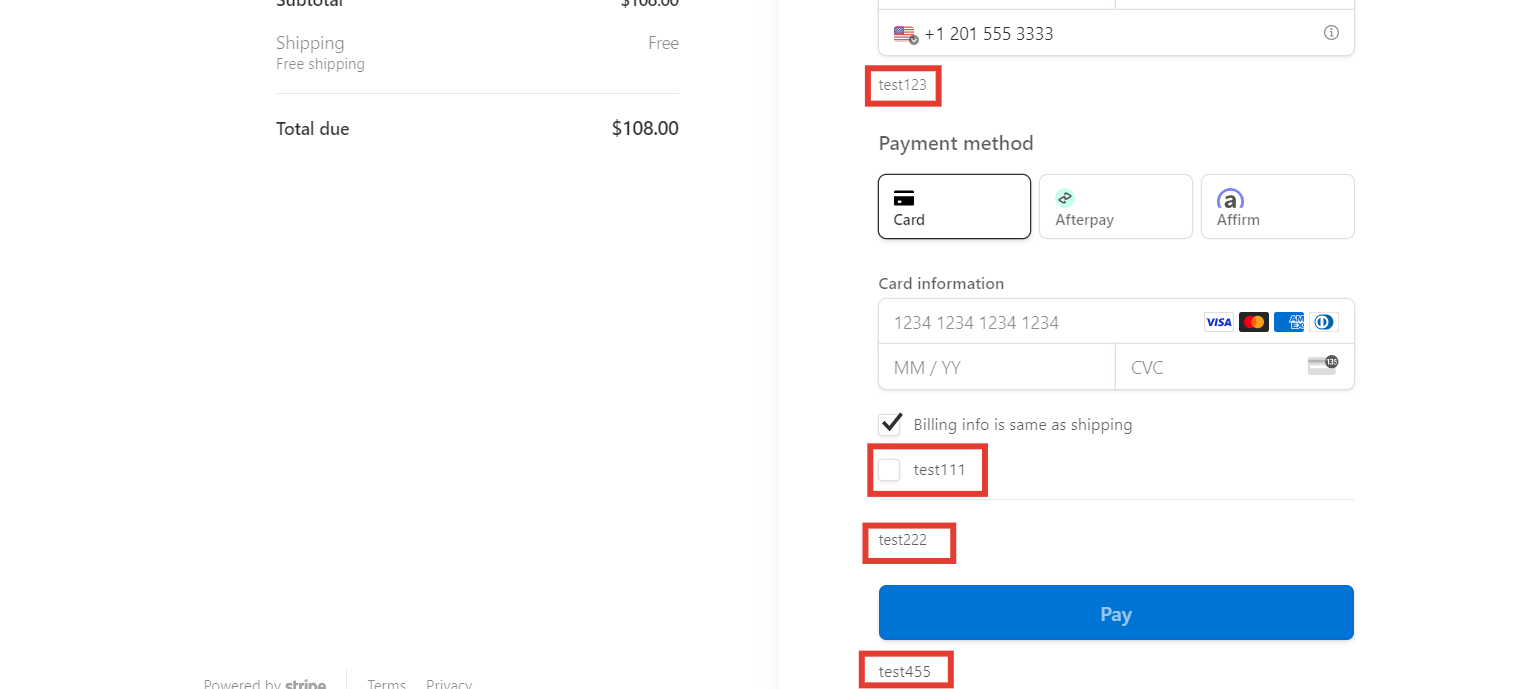
Custom Text Messages:
This feature provides you with the ability to display customized texts on your stripe checkout page to enhance user experience.
Add Message After Shipping Address:
- You can include a text message right after the shipping address.
Add Message After Submit:
- You can include a text message after the submit button.
Add Message Before Submit:
- You can include a text message before the submit button.
Customize Terms And Service Text:
- You can change the text to display with the Terms & Services checkbox.
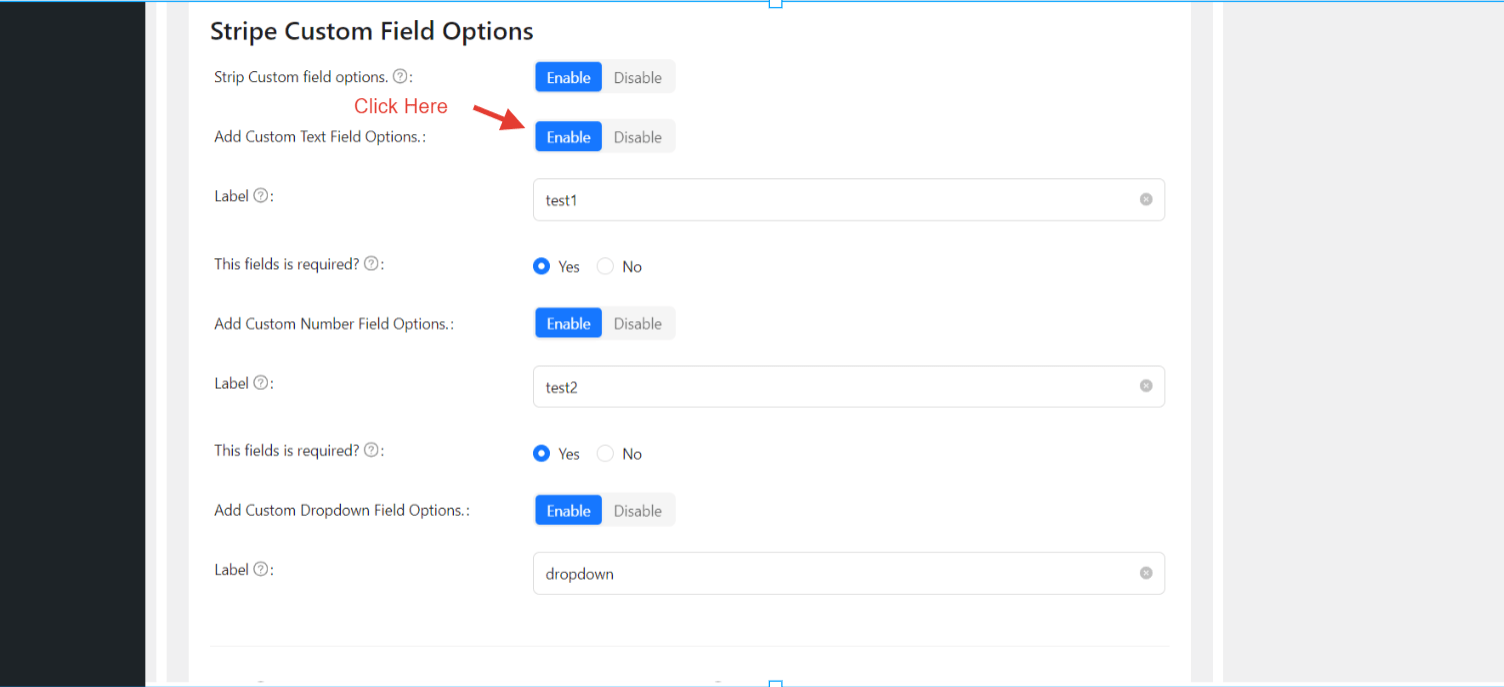
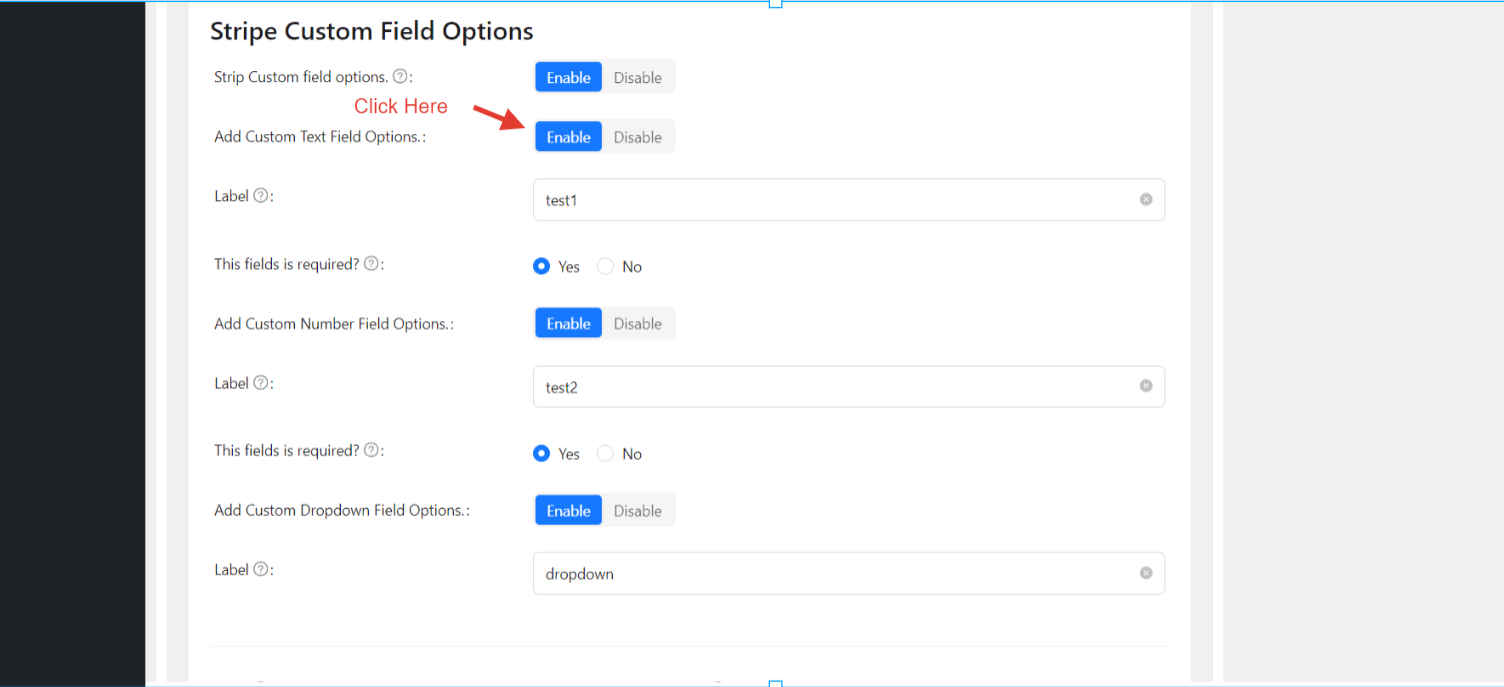
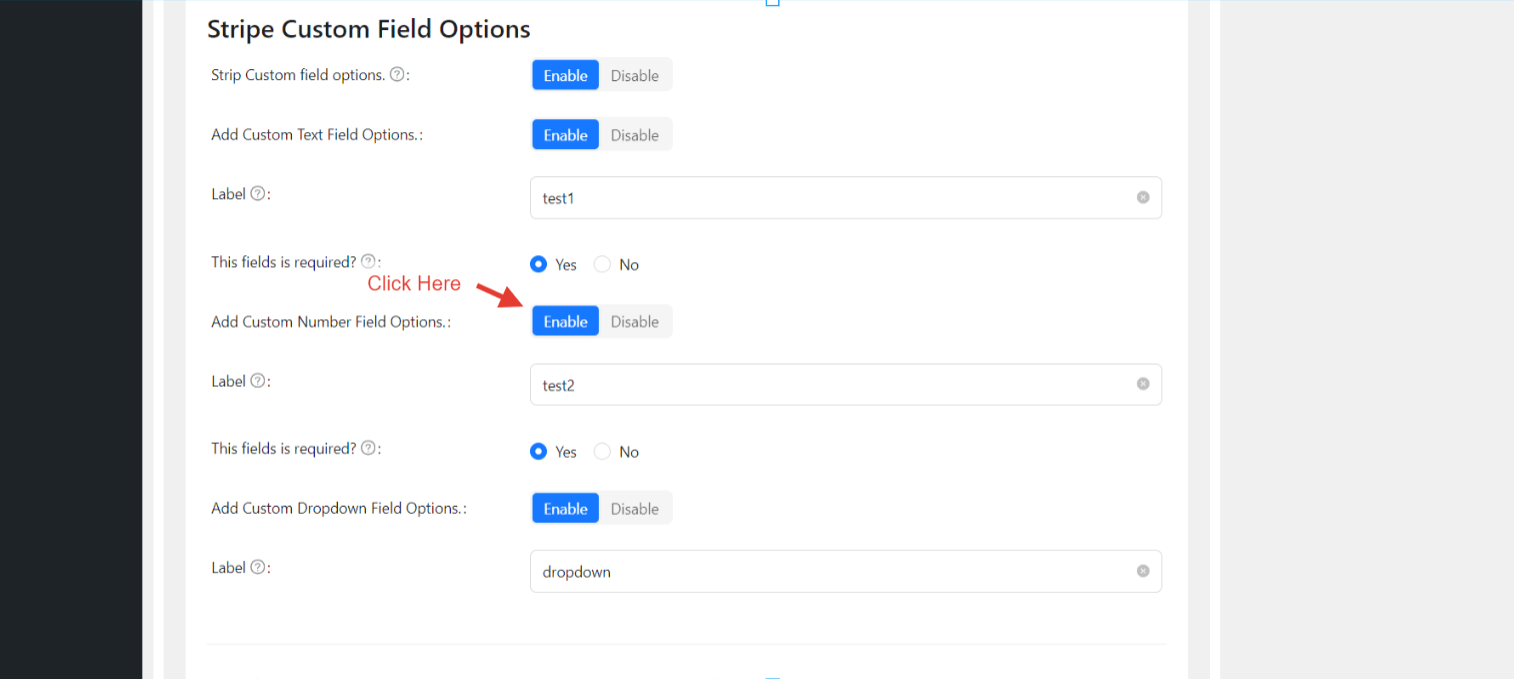
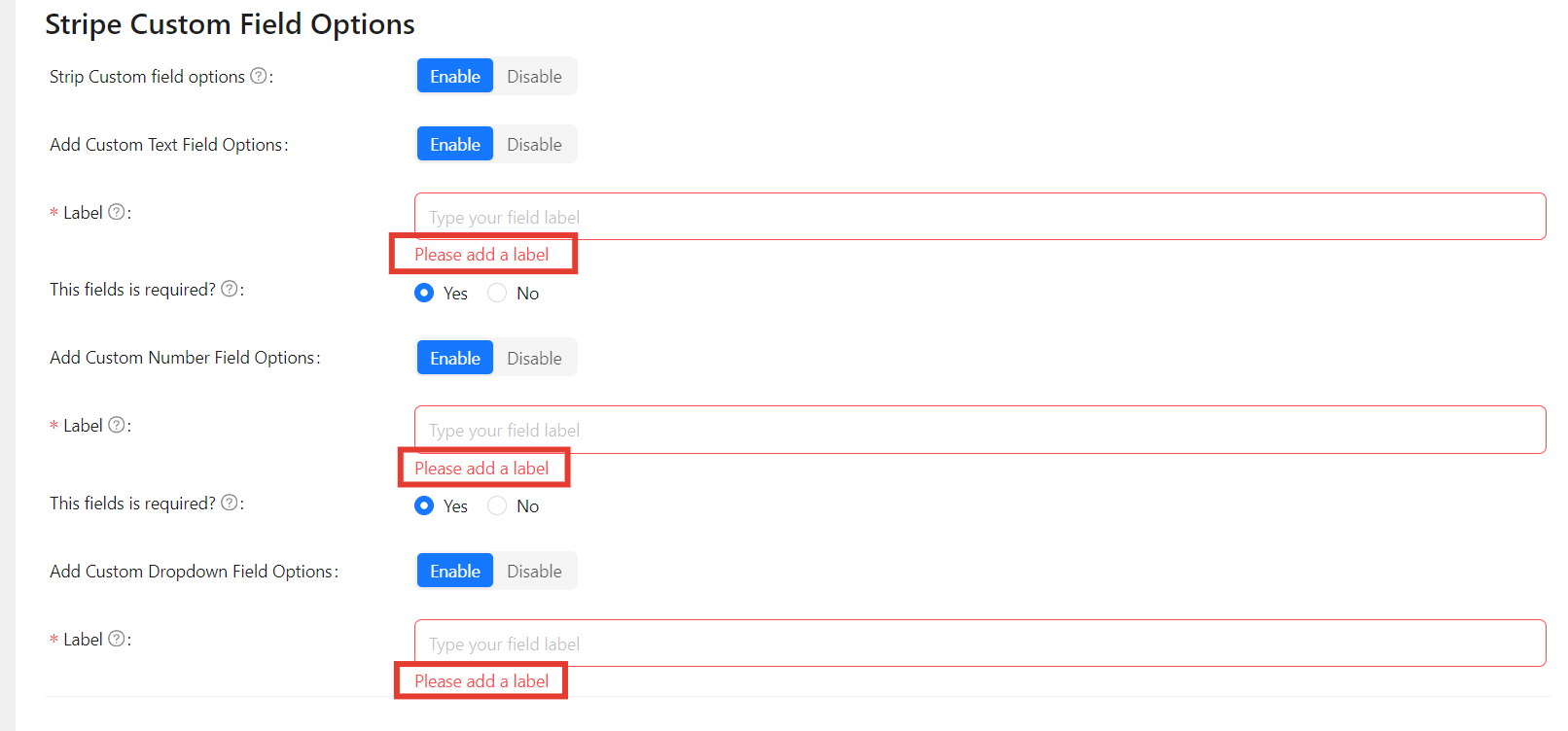
Stripe Custom Field Options:
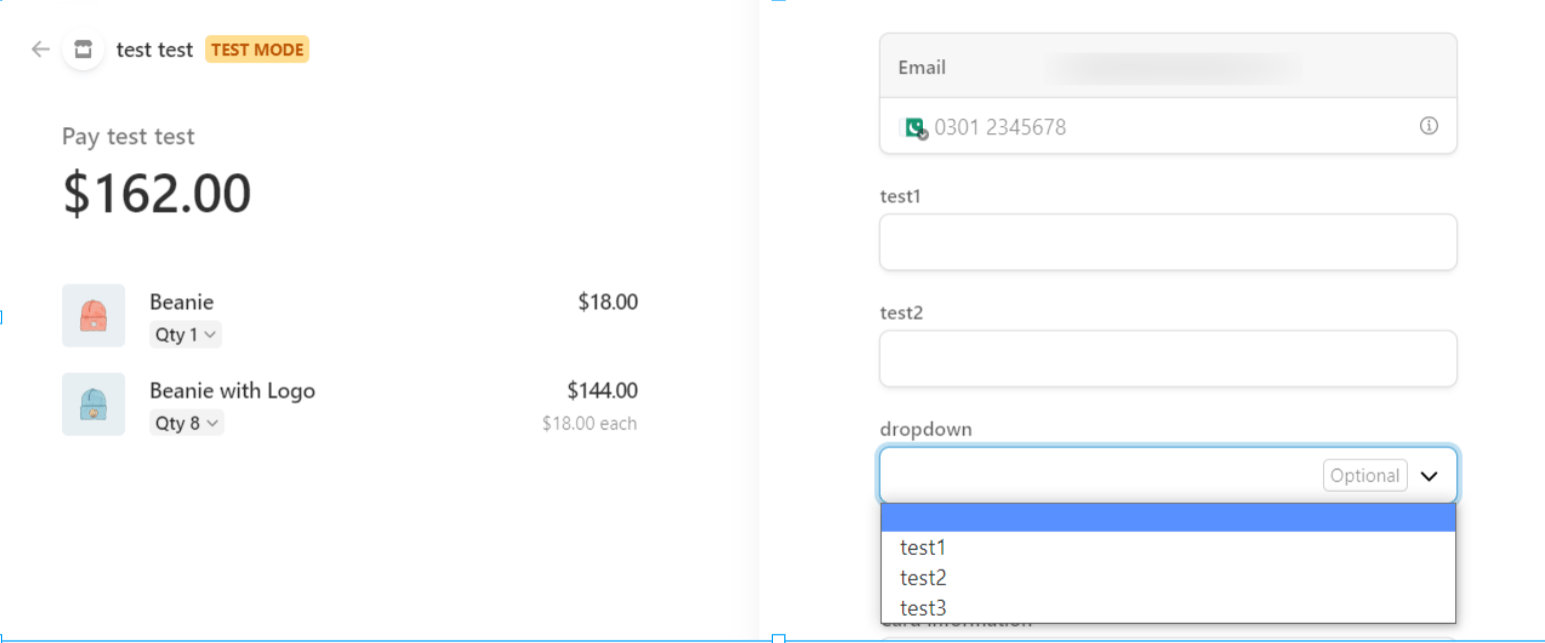
Stripe custom fields provide you with a set of custom fields that you can introduce in your stripe checkout page for more engaging and detailed user experience.
Once enabled, there are three options:
Add Custom Text Field:
- By enabling this option you can add a number field on your stripe checkout page
- In the label field, you can assign a label for your field to be displayed on checkout page.
- The radio button option can be toggled to set if a field is required or optional.
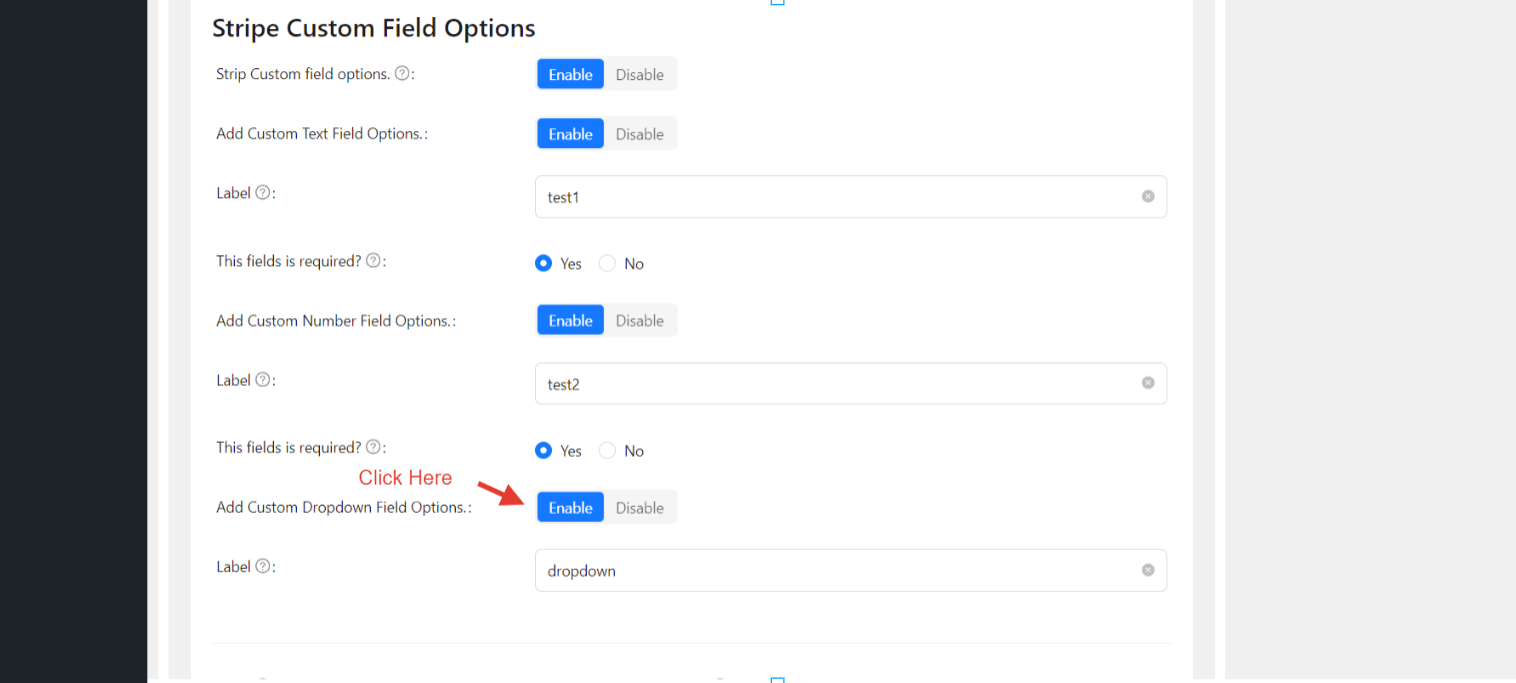
Add Custom Number Field Options.
- By enabling this option you can add a number field on your stripe checkout page
- In the label field, you can assign a label for your field to be displayed on checkout page.
- The radio button option can be toggled to set if a field is required or optional.
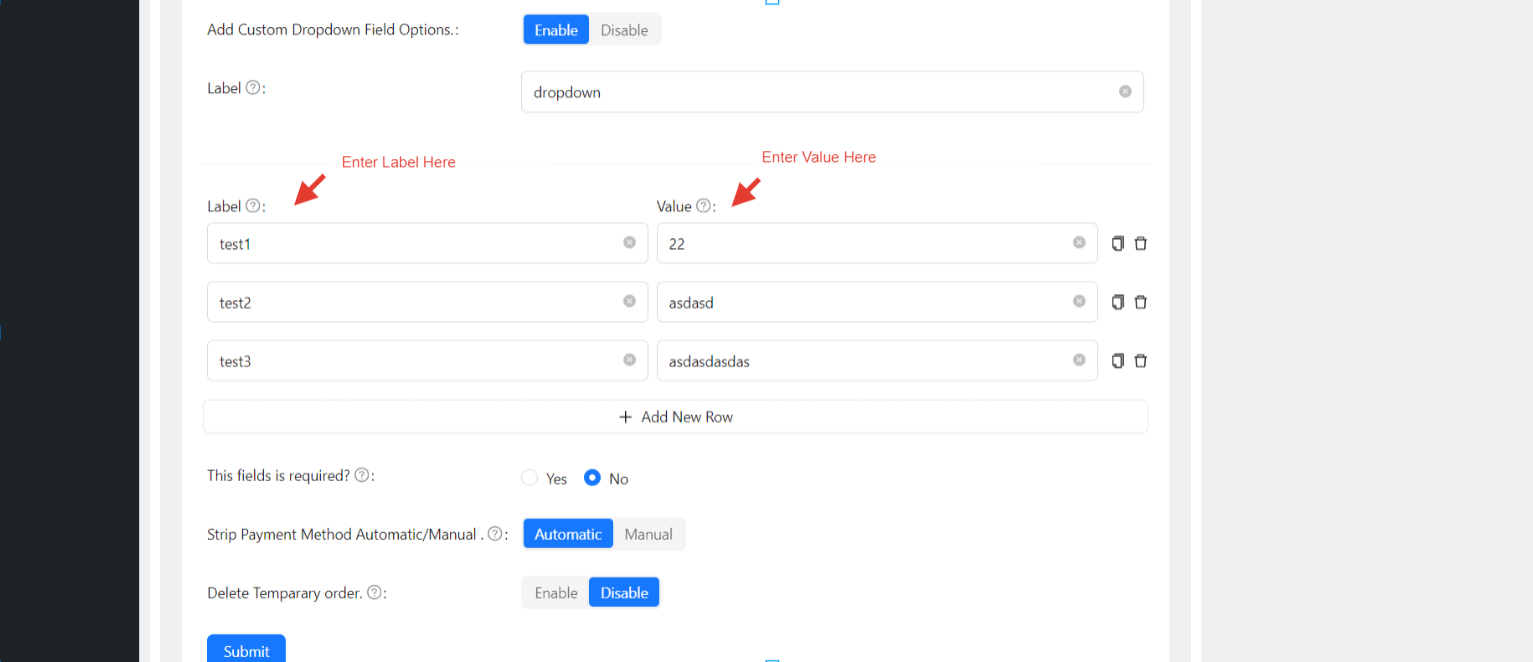
Add Custom Dropdown Field:
- By enabling this option you can add an additional dropdown field.
- In the label field, you can add the label for your dropdown to be displayed on checkout page
- For adding dropdown options, you can add labels in the field ( which will be displayed as dropdown option labels)
- In the “value” field, you can simply add the value of the option that you wish to assign for the purpose of data.
- You can add as many options as you like by clicking on the “Add Row” option
- The widgets next to the Value field are for deleting the rows or copying the rows.
On enabling strip custom field options there is compulsory label field validation to complete settings options.
NOTE: Please make sure to click on the ‘Submit’ button in order to save your changes for the plugin to reflect. You can find this button at the end of the checkout settings page.
PAYMENT METHODS:
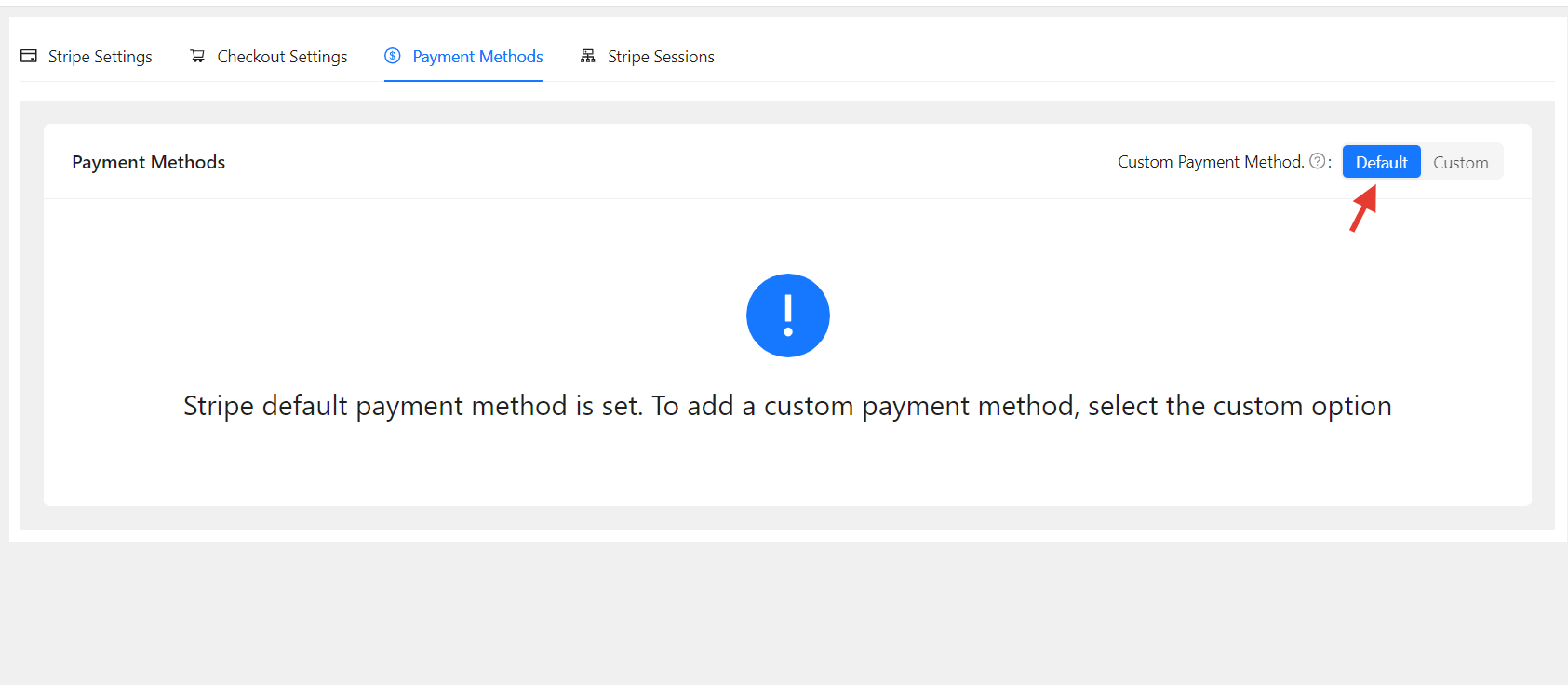
This plugin gives you the access to choose from default payment method to custom payment methods as per your requirements.
Initially, the plugin is set to provide the default payment method for stripe checkout.
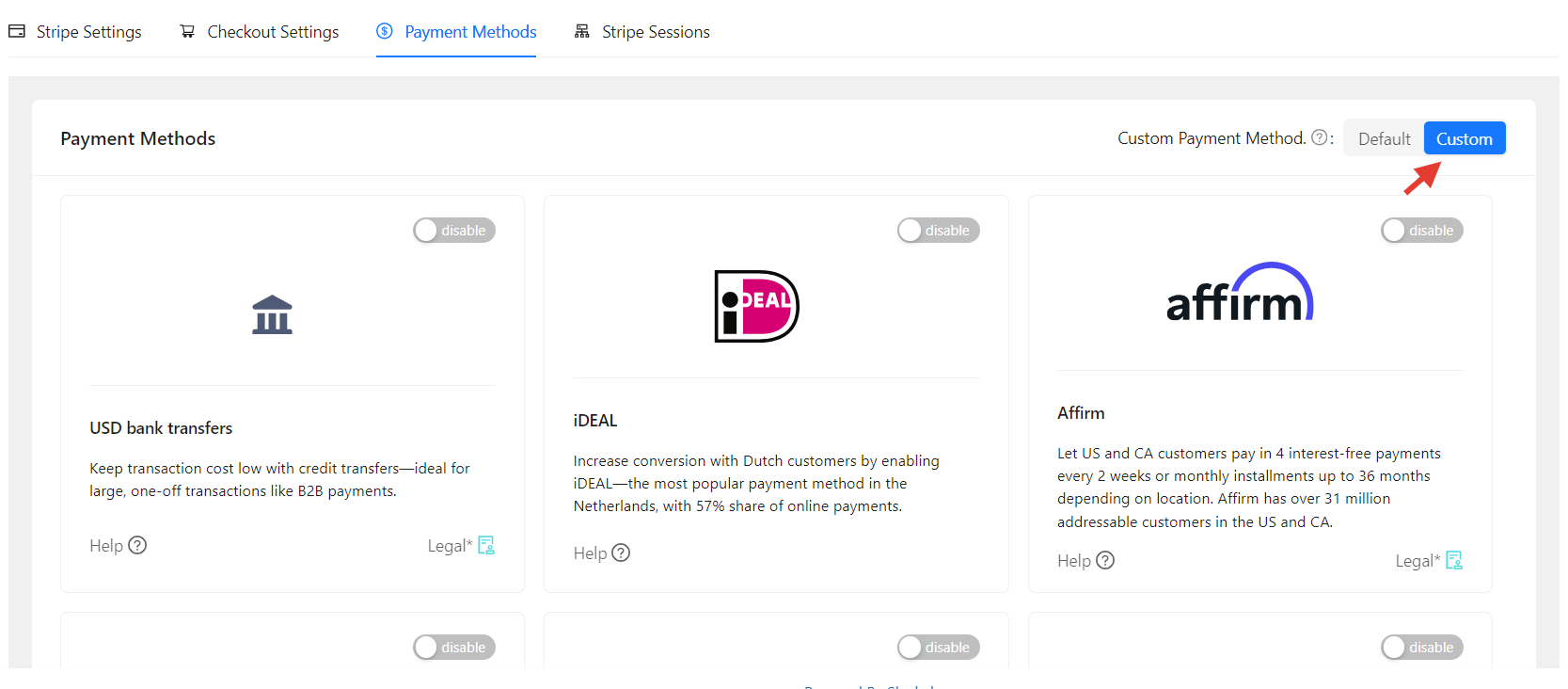
To select custom payment methods, click on the “custom” tab to view the custom payment methods integrated with the plugin for payment.
Upon selecting the Custom option, you can choose one/multiple payment methods from the displayed list on the page as shown below.
STRIPE SESSIONS:
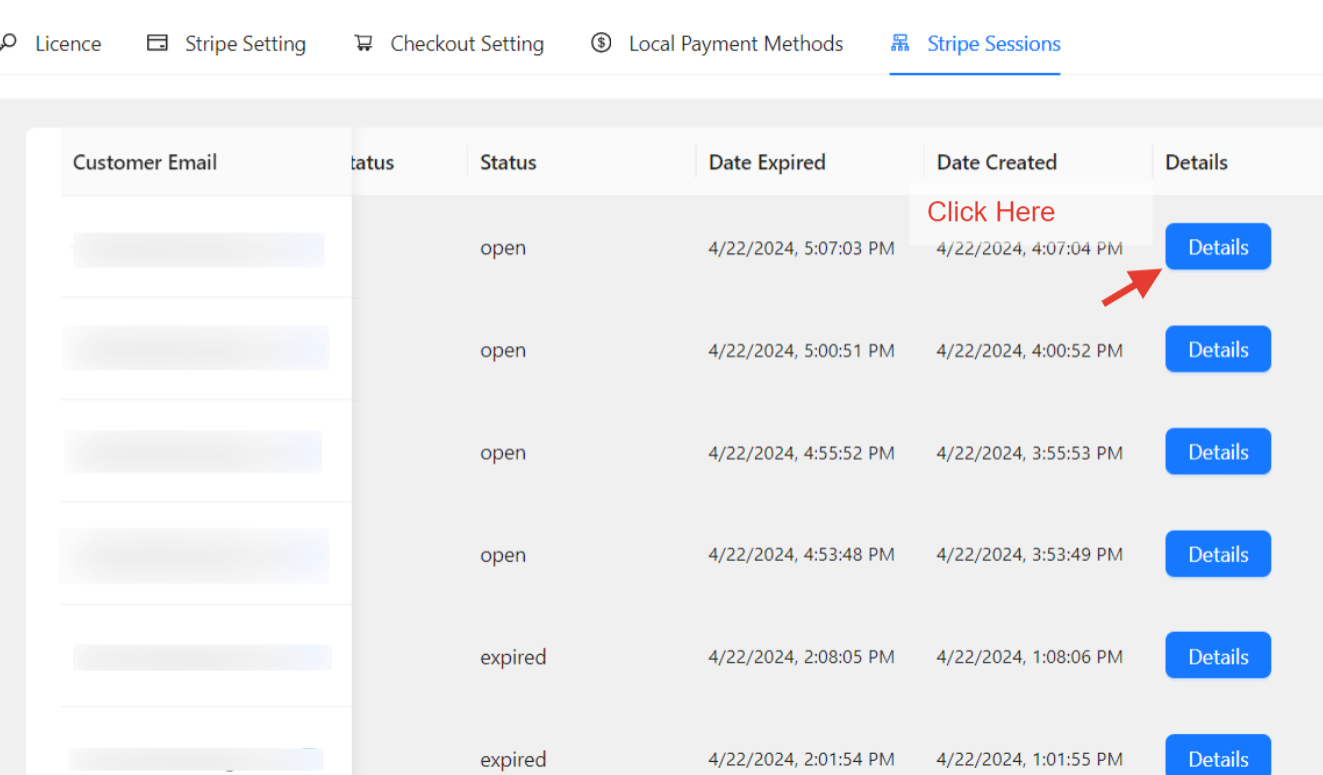
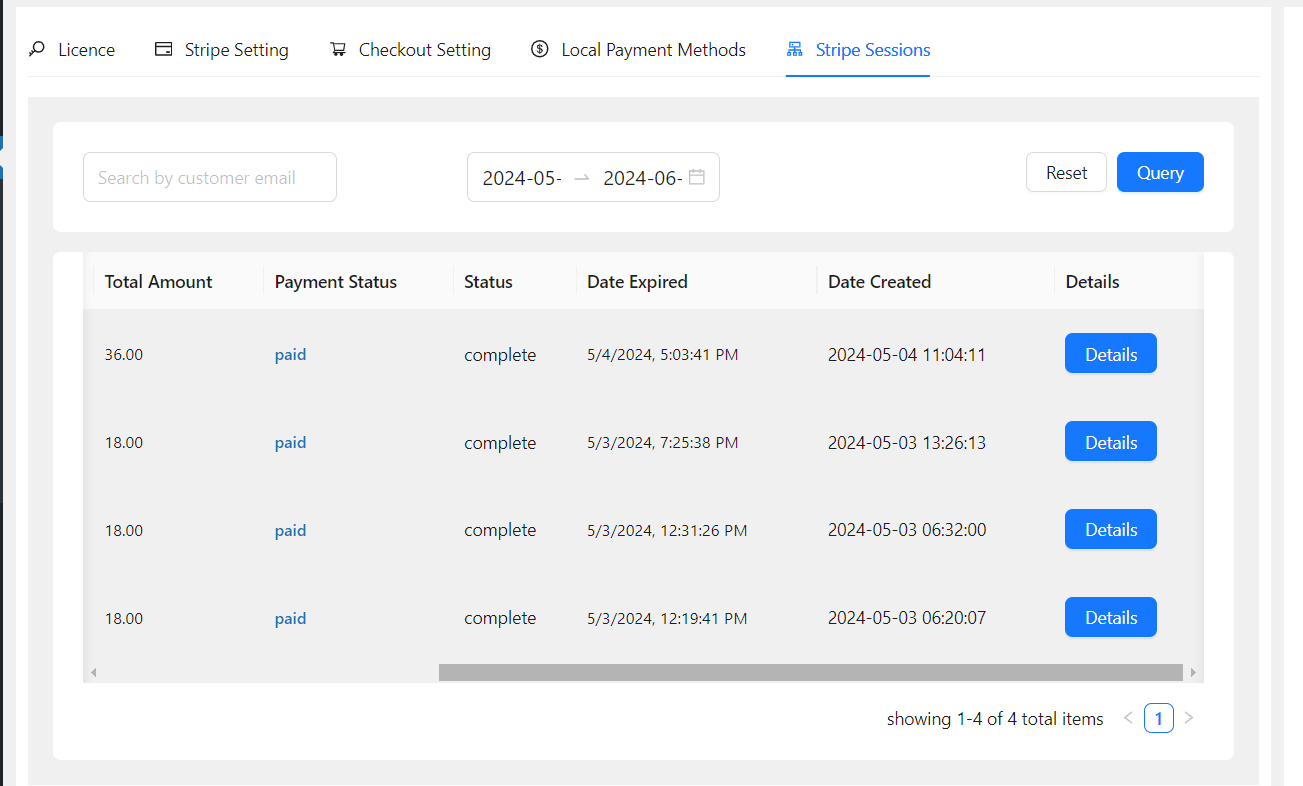
Stripe sessions are provided for detailed viewing of all the sessions that are created through the stripe checkout. Whether paid or unpaid, you can still view the customer and order details for better insight. Some of the details about sessions are as follows:
Customer Email:
- The e-mail address associated with the customer’s account.
Subtotal Amount:
- Subtotal generated against customer order
Total Amount:
- Total Amount produced for customer order
Payment Status:
- The payment status indicates whether it’s paid or unpaid order
Status:
- The status of an unpaid order whether its open or expired
Date Expired:
- Date on which the unpaid session expired
Date Created:
- Date on which the session was created
Details:
- Can view complete details from this section.
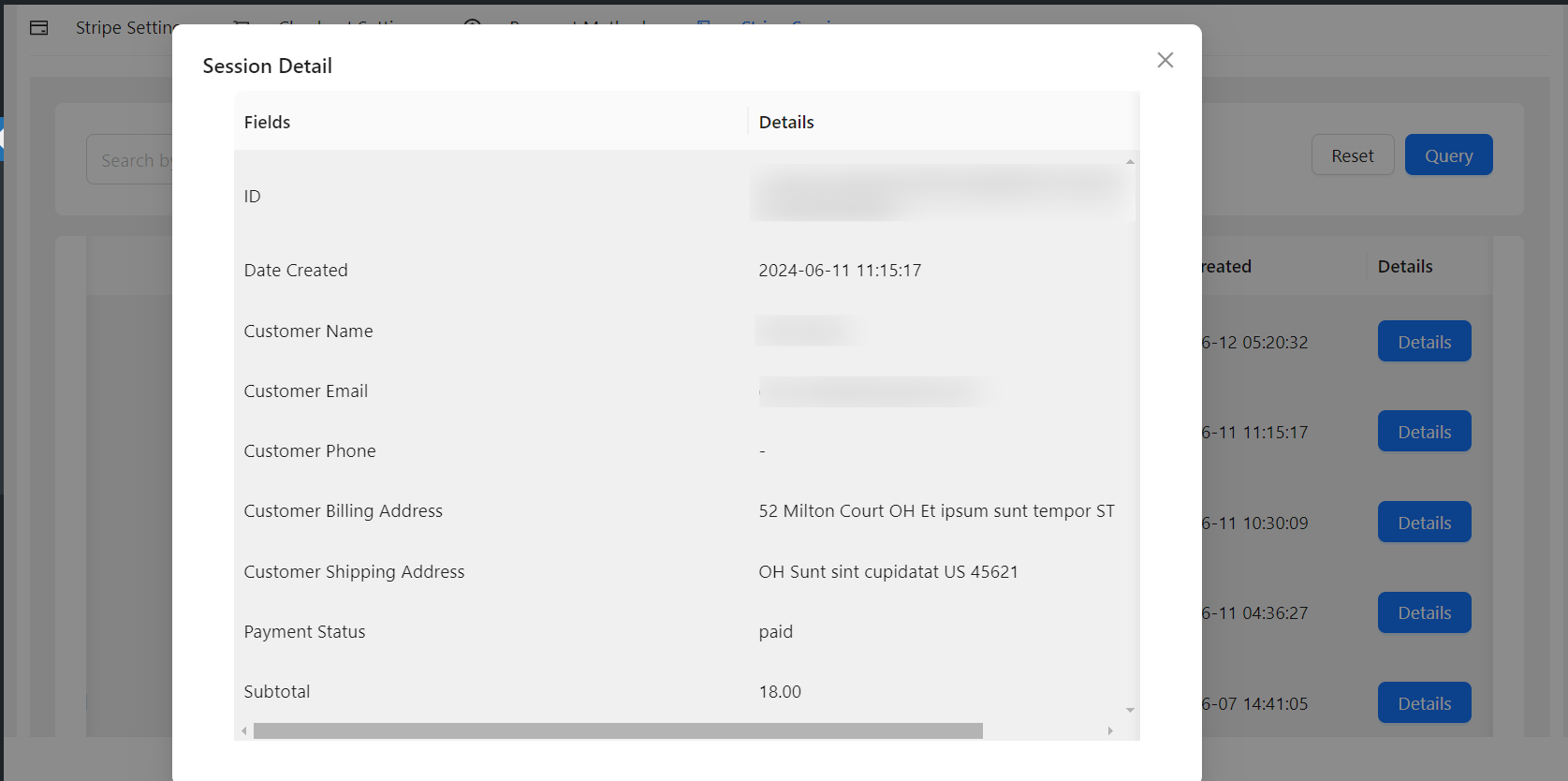
By clicking on “Details” you can review session-specific information.
You can filter the data through email address or the start and end dates from the customer details from the strip session. Click on the “Query” button after placing the search data in the fields to filter the results.